GitHubのPagesで始める無料ウェブサイトを公開する設定手順をご紹介します。
GitHubでPagesを作成する詳細な方法については、公式サイトをご参照ください。
GitHubで新しいリポジトリを作成
①GitHubにログインします。
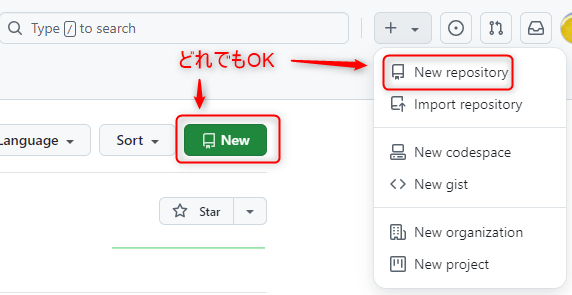
②右上の “+” アイコンをクリックし、”New repository” を選択します。緑の「New」ボタンを押しても同じです。

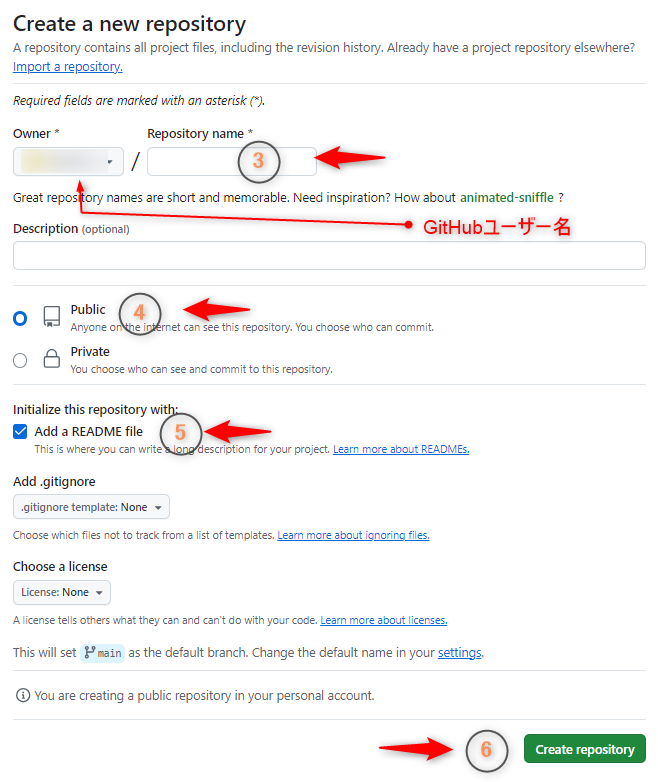
③リポジトリ名を正確に GitHubユーザー名.github.io と入力します。
④リポジトリを公開(Public)に設定します。
⑤”Initialize this repository with”の”Add a README file” にチェックを入れます。
⑥”Create repository” をクリックします。

ローカル環境でPages(ページ)を作成後、GitHubのリポジトリにアップロード
ターミナルを開きます。(コマンドプロンプト、Powershell、Git Bashなど)
以下のコマンドを実行して、ローカル環境にリポジトリをクローンする:
git clone https://github.com/GitHubユーザー名/GitHubユーザー名.github.io.git
cd GitHubユーザー名.github.ioページのindex.htmlファイルを作成
ディレクトリのGitHubユーザー名.github.ioにテキストエディタでindex.htmlファイルを作成して保存します。
作成したファイルをアップロード(ステージング→コミット→プッシュ)
以下のコマンドを実行します。
git add index.html
git commit -m "Add index.html"
git push origin mainローカル環境からアップロードするのではなく、GitHubのWebで直接index.htmlを作成しても同じです。
GitHub Pagesを有効にしてサイトを公開する
①リポジトリのページに戻ります。
②”Settings” タブをクリックします。
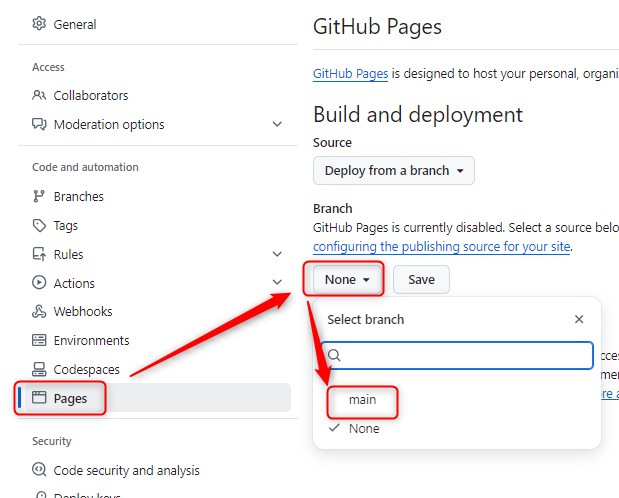
③左側のメニューから “Pages” を選択します。
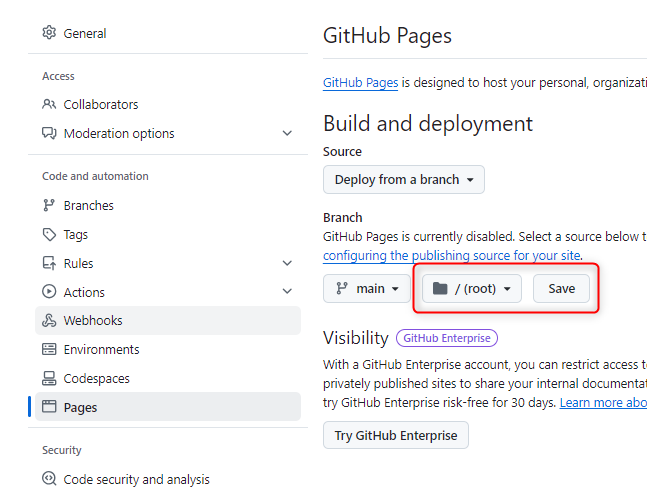
④”Branch” セクションで、”Branch” を “main” に設定し、フォルダを “/ (root)” に設定します。
⑤”Save” をクリックします。


サイトの公開を確認する
数分待ちます(最初の公開には少し時間がかかることがあります)。
ブラウザで https://GitHubユーザー名.github.io にアクセスします。
(オプション)カスタムドメインを設定する
独自ドメインをお持ちの場合、”Settings” > “Pages” の “Custom domain” セクションでそれを設定できます。
DNSの設定も必要になります。詳細はGitHubのドキュメントを参照してください。
まとめ
これで基本的なGitHubのPagesのセットアップは完了です。
このページをさらにカスタマイズしたり、新しいコンテンツを追加したりすることができます。
以下のリンクでは、Git及びGitHubに関する記事をまとめています。Gitの基本操作やブランチ管理、GitHubでのリポジトリ管理、共同作業のコツなど。気になるトピックをクリックして、詳しい情報を確認してください。
- Gitの差分確認コマンドを徹底解説 – origin/mainとHEADの違いを理解する
- git diffコマンドの実践的な使い方と便利なオプション
- git push -u origin main
- ローカルでコミットしたものを取り消す方法
- 【GitHub】ディレクトリの移動及びディレクトリの名前変更(質疑応答)
- git branch -M mainの意味
- 【Git】ステージング(staging)とは?
- .gitignore ファイルの使用について
- git config –list コマンド
- git commit -m “コミットメッセージ”
- GitHubアップロード完全ガイド:初心者でも簡単にできる方法
- GitHubのPagesで始める無料ウェブサイトを公開する設定手順
- Gitブランチ確認:現在のブランチを知る5つの方法
- GitHubのディレクトリ管理:効率的なプロジェクト構造の作り方
- GitHubのファイル管理基本:効率的な操作方法
- GitHubリポジトリの作成と設定:初心者向けガイド



