はじめに
現代のウェブ開発において、Node.jsは欠かせない存在となっています。サーバーサイドJavaScriptの実行環境として知られるNode.jsは、数多くの開発者に高く評価されています。
また、Node.jsをインストールすることで、npm(Node Package Manager)も同時に利用可能になります。npmを使うことで、数多くのJavaScriptライブラリやツールを簡単にインストールし、プロジェクトにフィットさせることができます。
この記事を通じて、Node.jsの基本的な理解から、インストール手順、そして簡単な使用例まで、説明していきます。
Node.jsとは
Node.jsは、JavaScriptを実行するためのオープンソース環境です。Node.jsの最大の特徴は、従来ブラウザ内でしか実行できなかったJavaScriptを、ブラウザ以外で動作させることを可能にした点です。
これにより、JavaScript言語が「クライアントサイド」(ウェブブラウザ内)だけでなく、「サーバーサイド」(バックエンド)でも使用できるようになりました。つまり、Node.jsによって、JavaScriptはフルスタック開発言語となったのです。
Node.jsは、Webアプリケーション、APIサーバー、マイクロサービス、CLIツール、デスクトップアプリケーションなど、様々な実務で利用されています。
インストール手順
Node.jsのインストール方法は、使用しているOS(オペレーティングシステム)によって若干の違いがありますが、それぞれのOSで比較的簡単にインストールできます。
ここでは、各OS(Windows、macOS、Linuxなど)中でWindowsでのインストール手順を詳しく説明します。
Windows用インストール手順
公式サイトからインストーラーをダウンロード:
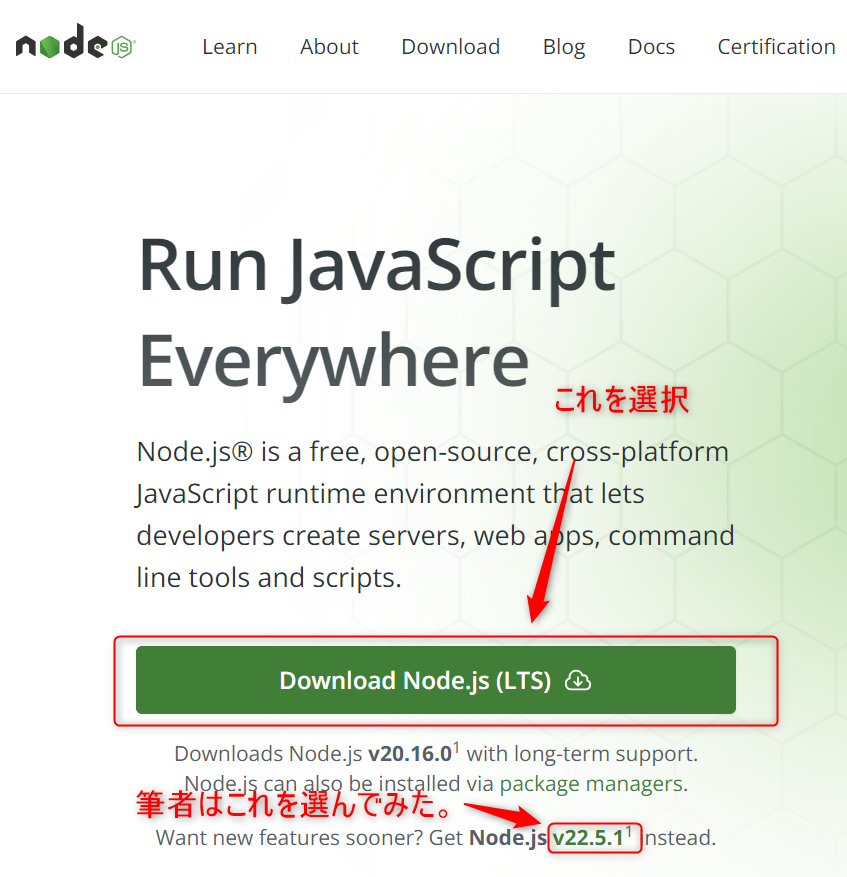
Node.jsの公式ウェブサイト↓
「LTS」(Long Term Support)バージョンを選択してダウンロードします。これは安定版で、長期的なサポートが提供されます。

インストーラーの実行:
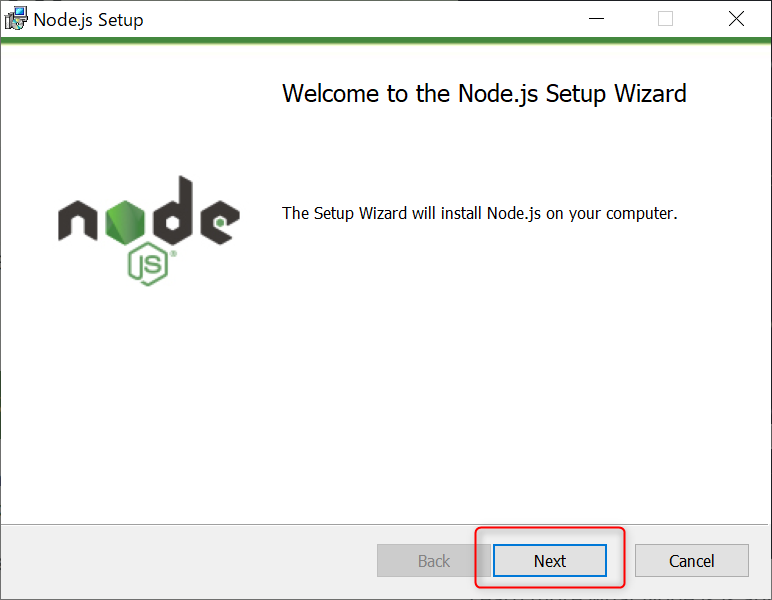
ダウンロードされているインストーラー(.msiファイル)をダブルクリックします。
「Next」ボタンをクリックしてセットアップウィザードを進めます

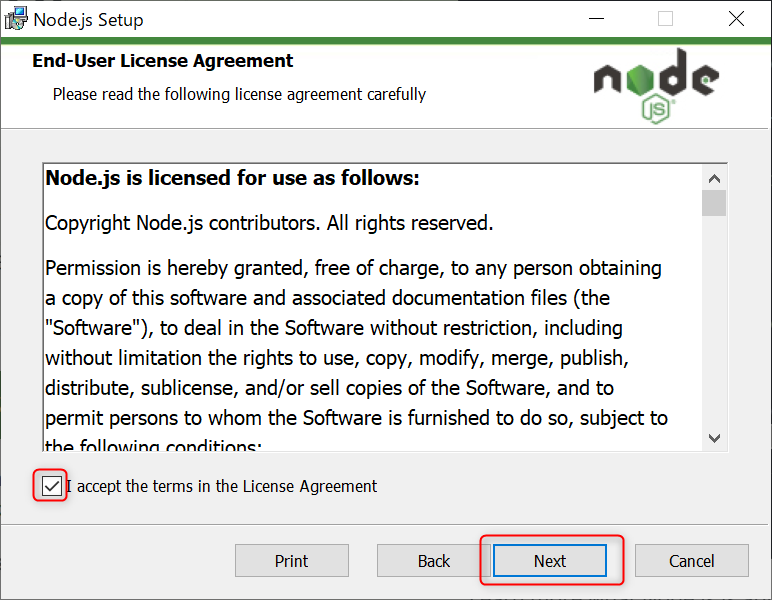
ライセンス規約の同意:
ライセンス規約を読み、同意する場合は「I accept・・・」にチェックを入れて「Next」をクリックします。

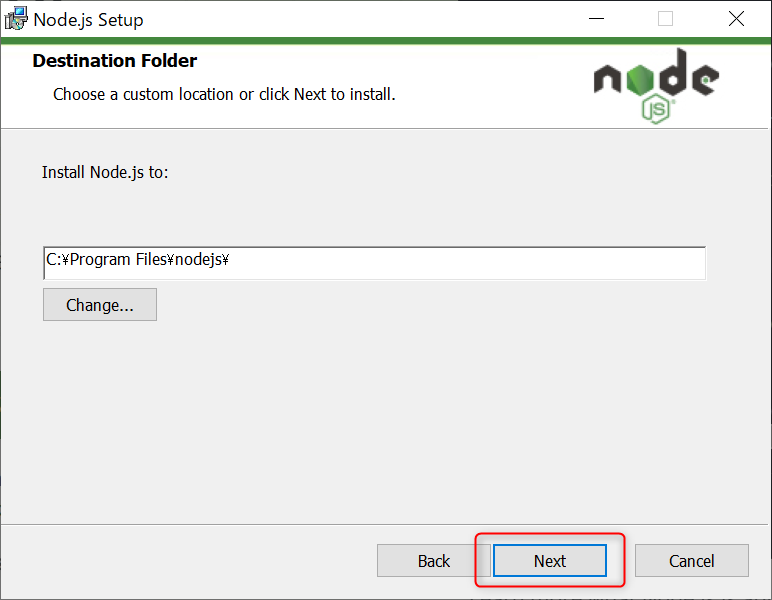
インストール先の選択:
デフォルトのインストール先を使用するか、必要に応じて変更します。
「Next」を押して操作を進めます。

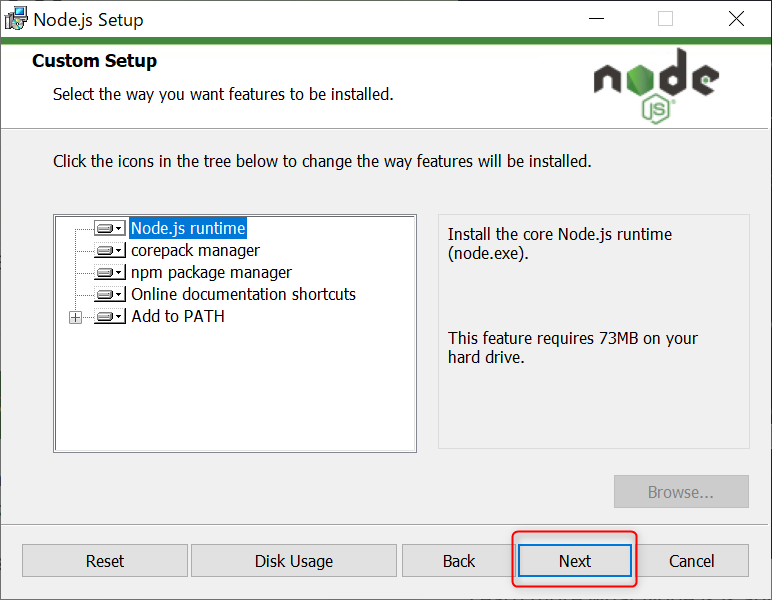
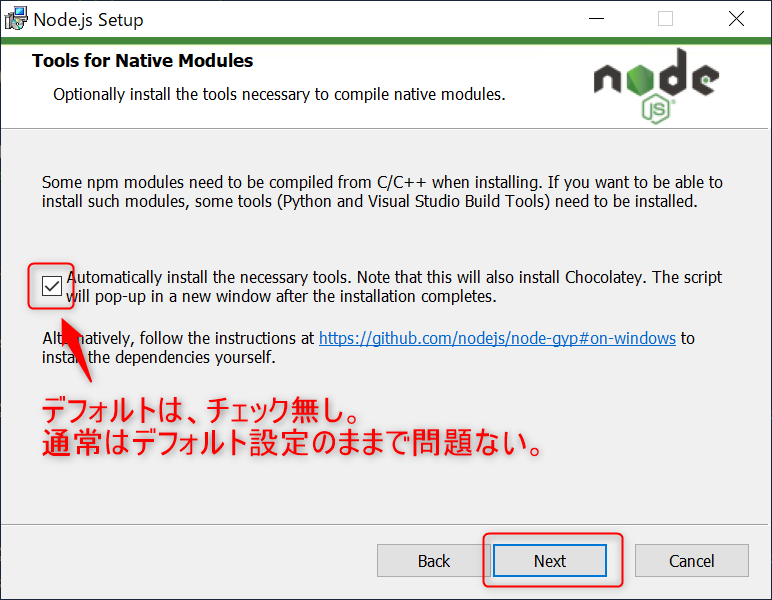
カスタムセットアップ:
必要に応じて、インストールするディレクトリを選択します。
通常はデフォルト設定のままで問題ありません。


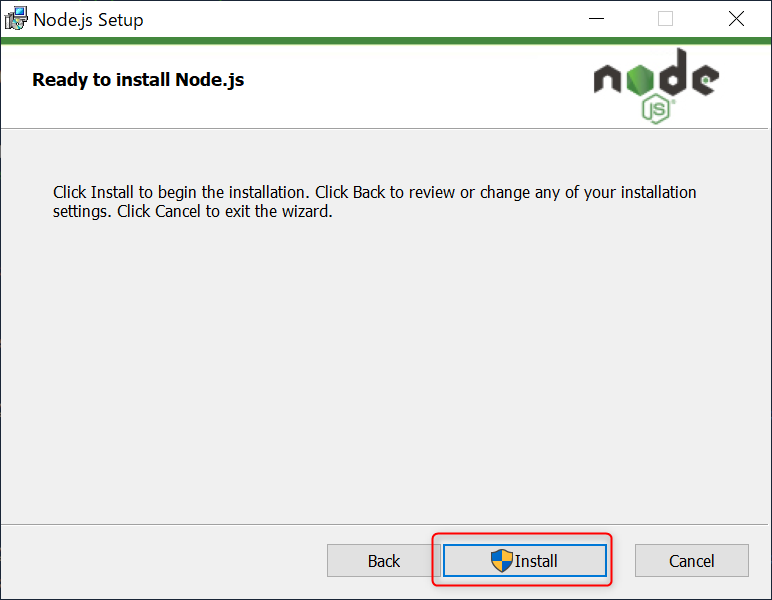
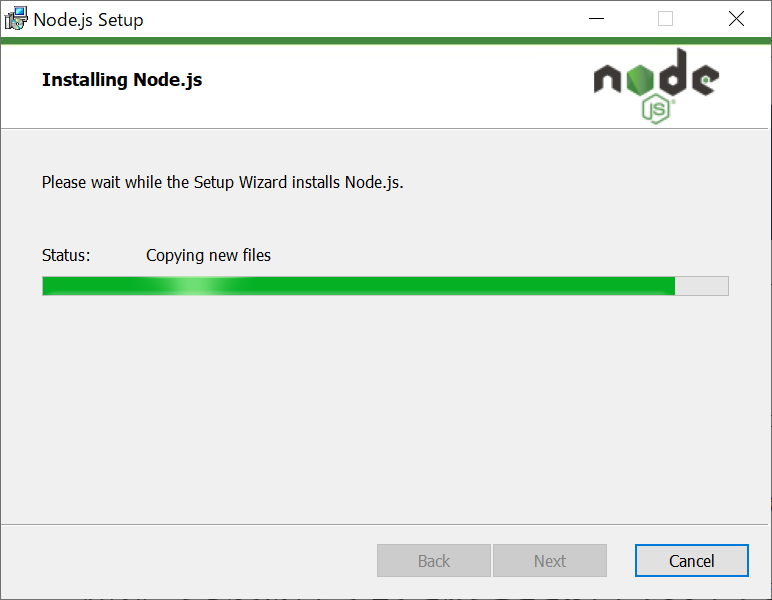
インストールの開始:
「Install」「インストール」ボタンを押してインストール作業を開始します。

インストールが完了するまで待ちます。

インストールの完了:
「Finish」(完了)をクリックしてセットアップインストーラーを閉じます。

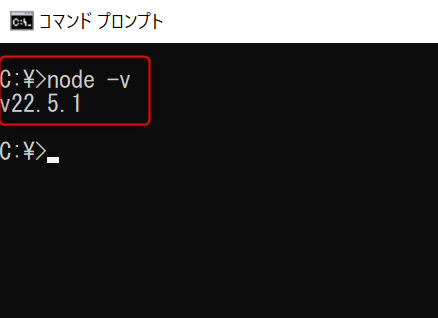
インストールの確認:
コマンドプロンプトを開きます。
node -vとタイプしてEnterキーを押します。バージョン番号が表示されれば、Node.jsのセットアップは成功しています。

次のセクションでは、実際にNode.jsを使用する簡単な例を見ていきましょう。
使用例
Node.jsをインストールしたら、実際に使ってみましょう。ここでは、簡単なウェブサーバーを作成する例と、外部パッケージを使用する例を紹介します。
例1: シンプルなウェブサーバーの作成
- 任意のディレクトリに
server.jsというファイルを作成します。 - 以下のコードを
server.jsに記述します:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello, Node.js! by Saka');
});
server.listen(port, hostname, () => {
console.log(`サーバーが http://${hostname}:${port}/ で起動しました`);
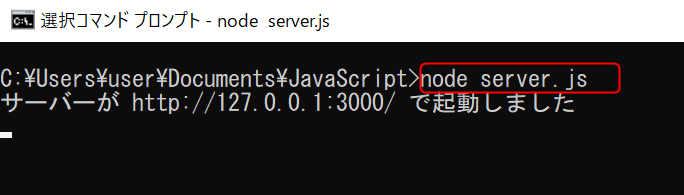
});- ターミナルで、
server.jsファイルがあるディレクトリに移動し、以下のコマンドを実行します:
node server.js
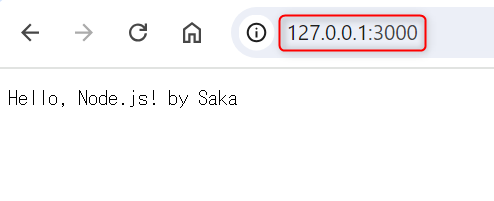
- ブラウザで
http://localhost:3000(または、http://127.0.0.1:3000) にアクセスすると、「Hello, Node.js! by Saka」というメッセージが表示されます。

サーバーを終了するには、コマンドプロンプトのウィンドウでCtrl + C キーを押すとコマンドプロンプトで実行中のプロセスが停止します。
この例では、Node.jsの組み込みモジュールhttpを使用して、シンプルなウェブサーバーを作成しています。
例2: 外部パッケージの使用 (日付操作ライブラリ)
次に、外部パッケージを使用する例を見てみましょう。ここでは、人気の日付操作ライブラリ「moment.js」を使用します。
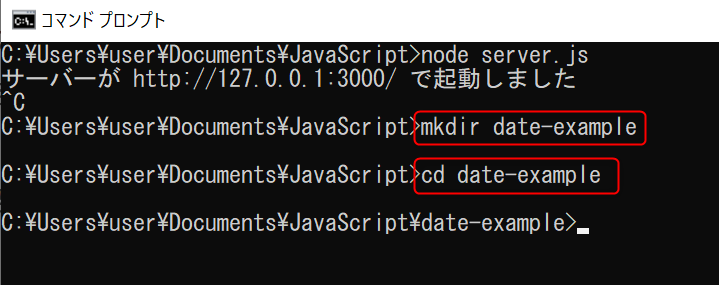
- 新規ディレクトリを作り、そのディレクトリに移動します:
mkdir date-example
cd date-example
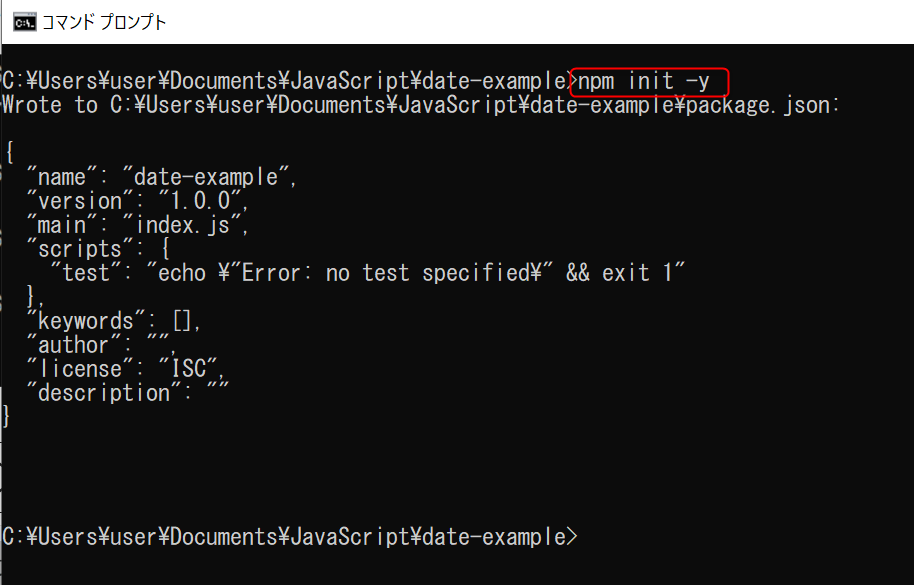
- npmを初期化します:
npm init -y
- この例では「
date-example」のディレクトリにmoment.jsをインストールします:
npm install moment結果画面↓

date.jsというファイルを作成し、以下のコードを記述します:
const moment = require('moment');
// 現在の日時を表示
console.log('現在の日時:', moment().format('YYYY年MM月DD日 HH:mm:ss'));
// 1週間後の日付を表示
console.log('1週間後:', moment().add(1, 'weeks').format('YYYY年MM月DD日'));
// 日本語化
moment.locale('ja');console.log('日本語の月名:', moment().format('MMMM'));- ターミナルで以下のコマンドを実行します:
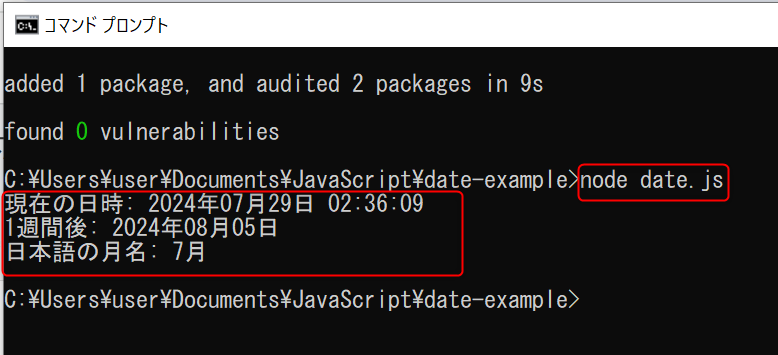
node date.js
この例では、npmを使って外部パッケージ(moment.js)をインストールし、それを使用して日付操作を行っています。これは、Node.jsのエコシステムを示す一例です。
これらの使用例を通じて、Node.jsの基本的な機能と、外部パッケージを利用した開発の可能性を垣間見ることができました。
まとめ
この記事では、Node.jsのインストール方法から簡単な使用例まで、カバーしました。
Node.jsは現代のウェブ開発において重要な役割を果たしており、その重要性は今後も増していくでしょう。
技術の世界は常に進化していて、Node.jsも例外ではありません。定期的に公式ドキュメントをチェックし、最新の情報や効果的な実践を習得することをお勧めします。
以下のリンクでは、JavaScriptに関する記事をまとめています。各記事をクリックして、詳しい情報をご確認ください。
- React + Vite vs HTML/CSS/JavaScript:開発手法の違いとそれぞれのメリット・デメリット
- JavaScriptのクラスを基礎から学ぶ初心者向けガイド
- Node.jsを最新バージョンにアップグレードする方法(3つ)
- Next.js 使い方
- Viteではじめるフロントエンド開発:ビルドからデプロイまで解説
- TypeScript入門ガイド:基本から実践まで型安全な開発の始め方
- jQuery入門:初心者のための基本的な使い方と実践テクニック
- Reactの基礎から環境構築まで:初心者向け完全ガイド
- JavaScriptで実現する15の実用的なコード例:結果付き完全版
- HTMLとJavaScriptの融合:効率的な読み込みと呼び出しテクニック
- Python、JavaScriptを実行する基本的な方法
- Node.jsのインストール方法から簡単な使用例まで



