はじめに
フロントエンド開発では、ビルド時間の長さやコード変更の反映遅延といった課題が頻発します。特に、大規模プロジェクトではビルドプロセスが開発スピードに大きく影響を及ぼします。
この問題を解決するツールがViteです。Viteを導入することで、より効率的な開発環境を構築し、作業スピードを向上させることができます。本記事では、Viteの特徴や導入手順を詳しく解説します。
Viteの特徴
従来のビルドツール(例: Webpack、Parcel)では、プロジェクト全体をバンドルしてサーバーを起動するため、ビルドに時間がかかることが一般的でした。
Viteは、従来のWebpackなどのビルドツールと比較して、以下のような利点があります。
- 即時の開発サーバー: コード変更を即座に反映する高速なHMR(Hot Module Replacement)をサポート
- ESモジュールの活用: バンドル不要のESモジュールを活用し、開発中のリロード速度を向上
- 最適化されたビルド: Rollupを利用した効率的なバンドル
- プラグインシステム: Rollup互換のプラグインが利用可能
- フレームワークに対応: React, Vue, Svelte, Preact など多くのフレームワークのテンプレートが提供されている
Viteは、ブラウザのネイティブES Modulesを活用し、必要なファイルのみを読み込むことで、劇的な高速化を実現しています。この設計により、開発時のパフォーマンスが大幅に向上します。
Viteの主なメリット
1. 圧倒的な開発サーバーの速度
Viteは、モジュール単位で処理を行うため、変更が瞬時にブラウザへ反映されます。ReactやVue.jsの開発において、修正→確認のサイクルが非常にスムーズになります。
ホットモジュールリプレースメント (HMR) の最適化
ViteはHMR(ホットモジュールリプレースメント)を標準でサポートしており、ページをリロードすることなく、変更内容を即座に適用できます。
例えば、以下のようなReactコンポーネントを変更した際、フォームの入力内容を維持したまま更新が反映されます。
import React, { useState } from "react";
function NameForm() {
const [name, setName] = useState("");
return (
<div>
<input
type="text"
value={name}
onChange={(e) => setName(e.target.value)}
placeholder="名前を入力"
/>
<p>入力された名前: {name}</p>
</div>
);
}
export default NameForm;Viteでは @vitejs/plugin-react を適用することで、React Fast Refresh が有効になり、HMRがスムーズに動作します。通常、状態(useState)は保持されますが、変更内容によってはリセットされる場合があるため注意が必要です。
3. 最適化されたプロダクションビルド
Viteは、プロダクションビルドにおいてRollupを利用し、不要なコードの削減や最適化を自動で行います。
例えば、以下のコードのように未使用の関数が自動的に削除され、バンドルサイズが最適化されます。
// calculations.js
export function square(n) {
return n * n;
}
export function cube(n) {
return n * n * n;
}
// main.js
import { square } from './calculations.js';
console.log(square(4)); // cube関数は削除される
4. 簡潔で柔軟な設定
Viteの設定はシンプルで、カスタマイズも容易です。
import { defineConfig } from 'vite';
export default defineConfig({
server: {
port: 3000, // 開発サーバーのポートを変更
},
build: {
rollupOptions: {
output: {
manualChunks(id) {
if (id.includes('node_modules')) {
return 'vendor'; // 依存関係を分割し、キャッシュの効率を向上
}
}
}
}
}
});この設定により、以下の効果が得られます:
- 開発サーバーのポートを 3000 に変更し、特定のポートを使いたい場合に便利です。
- 依存関係を vendor.js(または類似の名前)に分割し、コードのキャッシュ効率を向上させます。
- Vite はデフォルトでもコード分割を行いますが、この設定により 特定の基準で分割することができます。
このように、Vite は簡潔な設定でありながら、柔軟なカスタマイズが可能です。
Viteの導入方法
1. 新規プロジェクトの作成
Viteを利用したプロジェクトを簡単に作成することができます。
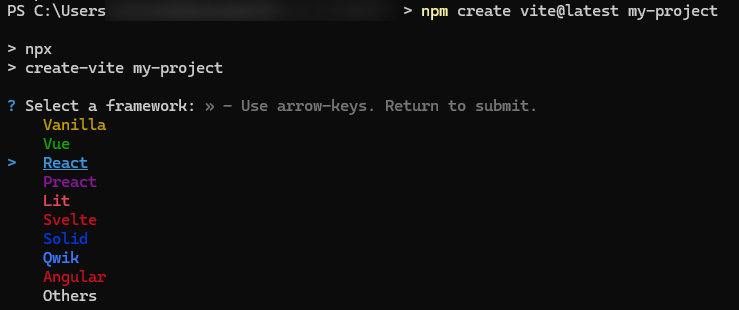
npm create vite@latest my-project
このコマンドでは reactテンプレートを使用していますが、Vue.jsやSvelteなど、他のフレームワーク用のテンプレートも提供されています。
2. 開発サーバーの起動
プロジェクトのセットアップ後、開発サーバーを起動するには、以下の手順を実行します。
cd my-project
npm install
npm run dev成功すると、以下のような出力が表示されます。
VITE vX.X.X ready in X ms
➡ Local: http://localhost:5173/
➡ Network: use --host to expose
➡ press h + enter to show helpブラウザで http://localhost:5173 にアクセスすると、アプリケーションが確認できます。
プロダクションビルド
本番環境向けのビルドを作成するには、以下のコマンドを実行します。
npm run buildこのコマンドにより、dist/ ディレクトリに最適化されたバンドルが生成されます。
ビルドされたファイルの例:
dist/
├── assets/
│ ├── index.xxxxxxxx.js
│ ├── index.xxxxxxxx.css
│ ├── react.xxxxxxxx.svg
├── index.html
├── vite.svg
まとめ:Viteで開発効率を最大化しよう
Viteは、フロントエンド開発を効率化し、開発体験を向上させるツールです。そのメリットをまとめると、以下のようになります。
✅ 超高速な開発サーバー
✅ HMRによるスムーズな変更反映
✅ Rollupを利用した効率的なビルド
✅ シンプルでカスタマイズ性の高い設定
従来のビルドツールで開発の遅延を感じている場合は、ぜひViteを導入してみてください。



