HTMLを学ぶ上でブロック要素とインライン要素の概念があります。
この記事では、両者の違いを詳しく解説し、実際のコード例を用いて比較してみます。
HTMLブロック要素:レイアウトの基礎を作る
ブロック要素は、ウェブページの構造を形作る基本的な要素です。
名前の通り、「ブロック」として扱われ、ページ上で独立した領域を占めます。
行全部を占める「箱」だとイメージすれば理解しやいかもしれません。
ブロック要素の主な特徴
- 新しい行から始まる
- 親要素の幅いっぱいに広がる
- 高さと幅を指定できる
- margin(外側の余白)とpadding(内側の余白)を上下左右に設定できる
代表的なブロック要素
<div>:汎用的なコンテナ<p>:段落<h1>〜<h6>:見出し<ul>、<ol>、<li>:リスト<table>:表<form>:フォーム
ブロック要素の使用例
<div class="container">
<h1>ブロック要素の例</h1>
<p>これは段落です。ブロック要素なので、前後に改行が入ります。</p>
<ul>
<li>リストアイテム1</li>
<li>リストアイテム2</li>
</ul>
</div>このコードを実行すると、各要素が縦に積み重なって表示されます。
HTMLインライン要素:テキストの流れに沿って配置
インライン要素は、テキストの流れの中に組み込まれる要素です。
文章の一部として自然に配置され、周囲のコンテンツに影響を与えません。
インライン要素の主な特徴
- 新しい行を作らず、コンテンツの流れに沿って配置される
- コンテンツの幅だけを占める
- 高さと幅を直接指定できない(ただし、line-heightで行の高さは調整可能)
- 水平方向(左右)のmarginとpaddingは設定可能だが、垂直方向(上下)は他の要素に影響を与えない
代表的なインライン要素
<span>:テキストの一部を指定する汎用的な要素<a>:リンク<strong>、<em>:テキストの強調<img>:画像<br>:改行<input>:フォーム入力フィールド
インライン要素の使用例
<p>
これは<span class="highlight">インライン要素</span>の例です。
<a href="#">リンク</a>もインライン要素の一つです。
<strong>強調</strong>や<em>斜体</em>もインラインで表示されます。
</p>このコードを実行すると、すべての要素が同じ行内に表示されます。
ブロック要素とインライン要素:同じCSSを適用した場合の違い
ブロック要素とインライン要素に同じCSSを適用した場合、違いがより分かりやすいです。実際に見てみましょう。
比較用のHTMLとCSS
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ブロック要素とインライン要素の比較</title>
<style>
.box {
background-color: #f0f0f0;
border: 2px solid #333;
margin: 10px;
padding: 10px;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<h2>ブロック要素(div)</h2>
<div class="box">これはブロック要素です。</div>
<div class="box">これも別のブロック要素です。</div>
<h2>インライン要素(span)</h2>
<span class="box">これは</span>
<span class="box">インライン要素です。</span>
</body>
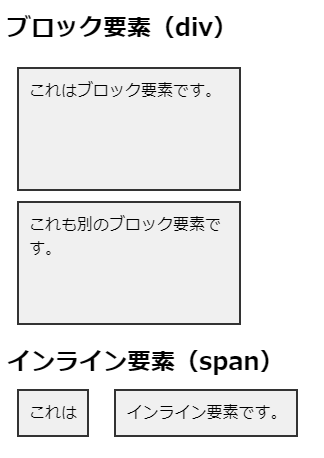
</html>結果:

比較結果の解説
ブロック要素(<div>):
各要素が新しい行から始まります。
指定された幅(200px)と高さ(100px)を正確に反映します。
marginとpaddingが上下左右に適用されます。
要素同士が縦に積み重なります。
インライン要素(<span>):
同じ行内に連続して表示されます。
幅と高さの指定が無視されます(コンテンツの大きさに依存)。
水平方向(左右)のmarginとpaddingは適用されますが、垂直方向(上下)は他の要素に影響を与えません。
display: inline-block; を適用しない限り、幅と高さの指定は効果がありません。
この比較から、ブロック要素とインライン要素の振る舞いの違いが明確に分かります。
ブロック要素は独立した「箱」として扱われるのに対し、インライン要素はテキストの一部として扱われるのです。
インライン要素をブロック要素のように扱う:display: inline-block
時には、インライン要素に幅や高さを設定したい場合があります。
そんなときに便利なのが display: inline-block です。
.inline-block {
display: inline-block;
width: 200px;
height: 100px;
}<span class="box inline-block">これは</span>
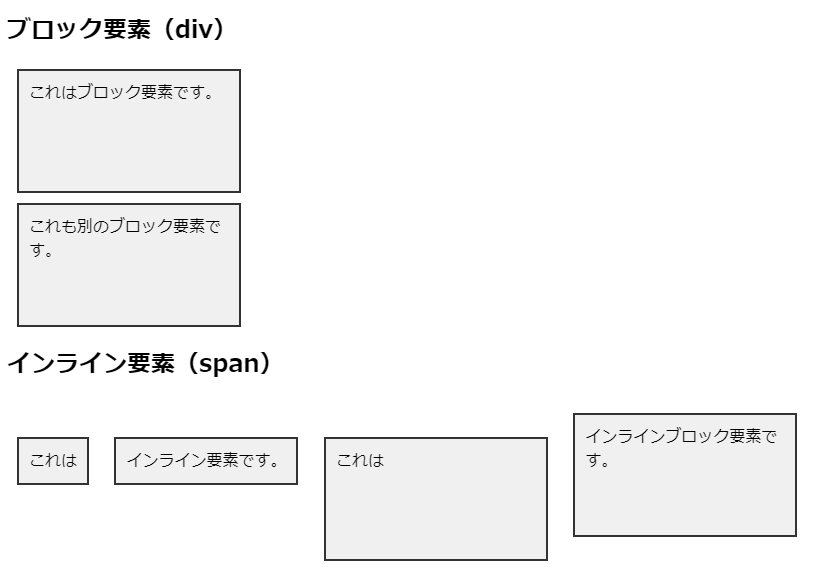
<span class="box inline-block">インラインブロック要素です。</span>この設定により、インライン要素でありながら幅と高さを指定でき、他のインライン要素と横に並べることができます。
結果:

ブロック要素とインライン要素の選び方:使い分けのコツ
要素の選択は、コンテンツの意味と目的に基づいて行うべきです。
以下に、一般的な使い分けの指針を示します:
ブロック要素を選ぶ場合:
コンテンツが独立した意味を持つ場合(段落、見出し、リストなど)
レイアウトの大きな区画を作る場合
幅や高さを指定する必要がある場合
インライン要素を選ぶ場合:
テキストの一部を装飾または強調したい場合
リンクを挿入する場合
テキストの流れを乱さずに要素を挿入したい場合
セマンティックHTML:意味を持つ要素の重要性
HTMLの要素選択には、見た目だけでなく意味も重要です。
セマンティックHTML(意味のあるHTML)を使用することで、以下のメリットがあります:
- 検索エンジン最適化(SEO)の向上
- アクセシビリティの改善
- コードの可読性と保守性の向上
例えば、単なる <div> の代わりに、 <header>、<nav>、<main>、<article>、<aside>、<footer> などのセマンティック要素を使用することで、ページの構造がより明確になります。
<header>
<h1>ウェブサイトのタイトル</h1>
<nav>
<ul>
<li><a href="#home">ホーム</a></li>
<li><a href="#about">概要</a></li>
<li><a href="#contact">お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>記事タイトル</h2>
<p>記事の内容...</p>
</article>
<aside>
<h3>関連情報</h3>
<ul>
<li><a href="#">関連リンク1</a></li>
<li><a href="#">関連リンク2</a></li>
</ul>
</aside>
</main>
<footer>
<p>© 20xx クレジット</p>
</footer>このようなセマンティックな構造は、人間にも機械にも理解しやすいWebページを作成するのに役立ちます。
レスポンシブデザインにおけるブロック要素とインライン要素
モバイルファーストの時代、レスポンシブデザインは欠かせません。
ブロック要素とインライン要素は、レスポンシブデザインにおいても重要な役割を果たします。
/* 基本スタイル(モバイル向け) */
.container {
width: 100%;
padding: 15px;
}
/* タブレット向け */
@media (min-width: 768px) {
.container {
display: flex;
flex-wrap: wrap;
}
.column {
width: 50%;
padding: 0 10px;
}
}
/* デスクトップ向け */
@media (min-width: 1024px) {
.container {
max-width: 1200px;
margin: 0 auto;
}
.column {
width: 33.33%;
}
}このようなCSSを使用することで、画面サイズに応じてレイアウトを柔軟に変更できます。
CSS Grid と Flexbox:モダンなレイアウト技術
最近のWeb開発では、CSS GridとFlexboxが頻繁に使用されています。
これらの技術を使うことで、複雑なレイアウトも簡単に実現できます。
Flexbox の例
.flex-container {
display: flex;
justify-content: space-between;
align-items: center;
}
.flex-item {
flex: 1;
margin: 10px;
}CSS Grid の例
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 20px;
}
.grid-item {
background-color: #f0f0f0;
padding: 20px;
}これらの技術を使いこなすことで、従来のフロートベースのレイアウトよりも柔軟で効率的なデザインが可能になります。
パフォーマンスとアクセシビリティの最適化
最後に、パフォーマンスとアクセシビリティの観点から、ブロック要素とインライン要素の使用について考えてみましょう。
パフォーマンス最適化のヒント
- 不要なネストを避ける
- CSSのセレクタを簡潔に保つ
- 適切なセマンティック要素を使用する
- 画像のサイズ最適化とレイジーローディングを行う
アクセシビリティ向上のためのポイント
- 適切な見出し構造(
<h1>〜<h6>)を使用する - フォームにラベルを付ける
- 画像に適切なalt属性を設定する
- キーボードナビゲーションに対応する
まとめ:ブロック要素とインライン要素の使いこなし
HTMLのブロック要素とインライン要素は、Webページの構造を形作る基本的な要素です。
両者の特性を理解し、適切に使い分けることで、より良いWebサイトを作ることができます。
この記事で主要なポイントを振り返ってみると:
ブロック要素は
独立した「箱」として扱われ、レイアウトの基礎となります。
- 新しい行から始まり、親要素の幅いっぱいに広がります。
- 高さ、幅、マージン、パディングを自由に設定できます。
- 代表的な例:
<div>,<p>,<h1>〜<h6>,<ul>,<ol>,<li>
インライン要素は
テキストの流れの中に溶け込み、コンテンツの一部として機能します。
- テキストの流れを乱さずに挿入できます。
- 幅と高さを直接指定できませんが、
line-heightで行の高さは調整可能です。 - 代表的な例:
<span>,<a>,<strong>,<em>,<img>
display: inline-block を使うことで、インライン要素にブロック要素の特性を持たせることができます。
- インライン要素の流れを保ちつつ、幅と高さを指定できるようになります。
セマンティックHTML
セマンティックHTMLを心がけ、適切な要素を選択することで、アクセシビリティとSEOを向上させることができます。
<header>,<nav>,<main>,<article>,<aside>,<footer>などのセマンティック要素を活用します。
レスポンシブデザインにおいては、
ブロック要素とインライン要素の特性を活かしつつ、メディアクエリを使って柔軟なレイアウトを実現します。
CSS GridとFlexboxを使いこなすことで、より複雑で柔軟なレイアウトを簡単に作成できます。
- Flexboxは一次元のレイアウトに、CSS Gridは二次元のレイアウトに適しています。
パフォーマンスとアクセシビリティの最適化は、ユーザー体験を向上させる重要な要素です。
- 不要なネストを避け、適切なセマンティック要素を使用することで、パフォーマンスを向上させます。
- 適切な見出し構造、フォームラベル、画像のalt属性などを使用して、アクセシビリティを改善します。
HTML要素の正しい使用は、
単なる見た目の問題ではありません。適切に構造化されたHTMLは、検索エンジンの理解を助け、異なるデバイスでの表示を最適化し、さまざまな支援技術を使用するユーザーにとってもアクセスしやすいWebサイトを作成することにつながります。
以下のリンクでは、HTML/CSSに関する記事をまとめています。各記事をクリックして、詳しい情報をご確認ください。



