- JavaScriptのコード例
- コード例:結果付き完全版
- ボタンクリックでテキスト変更(JavaScriptのコード例)
- 現在時刻の表示(JavaScriptのコード例)
- シンプルな画像スライダー(JavaScriptのコード例)
- フォームバリデーション(JavaScriptのコード例)
- ローカルストレージの使用(JavaScriptのコード例)
- AJAX要求(JavaScriptのコード例)
- スムーズスクロール(JavaScriptのコード例)
- ランダムな色の生成(JavaScriptのコード例)
- カウントダウンタイマー(JavaScriptのコード例)
- ドラッグ&ドロップ(JavaScriptのコード例)
- モーダルウィンドウ(JavaScriptのコード例)
- アコーディオン(JavaScriptのコード例)
- 無限スクロール(JavaScriptのコード例)
- タブ切り替え(JavaScriptのコード例)
- ページビュー数のカウント(JavaScriptのコード例)
- まとめ
JavaScriptのコード例
JavaScriptは、Webサイトに動的な機能を追加するためのツールです。
この記事では、初心者から中級者まで幅広く活用できる15の実用的なJavaScriptのコード例を、HTMLと組み合わせた完全版で紹介します。
コード例:結果付き完全版
各例には実行結果の説明も含まれています。
ボタンクリックでテキスト変更(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>テキスト変更の例</title>
</head>
<body>
<p id="demo">ここのテキストが変更されます。</p>
<button onclick="changeText()">クリックしてテキストを変更</button>
<script>
function changeText() {
document.getElementById("demo").innerHTML = "テキストが変更されました!";
}
</script>
</body>
</html>結果:ボタンをクリックすると、「ここのテキストが変更されます。」というテキストが「テキストが変更されました!」に変わります。

⇩

現在時刻の表示(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>現在時刻の表示</title>
</head>
<body>
<div id="clock"></div>
<script>
function showTime() {
let now = new Date();
let time = now.toLocaleTimeString();
document.getElementById("clock").innerHTML = time;
setTimeout(showTime, 1000);
}
showTime();
</script>
</body>
</html>結果:ページに現在時刻が表示され、1秒ごとに更新されます。

シンプルな画像スライダー(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>シンプルな画像スライダー</title>
</head>
<body>
<img id="slider" src="image1.jpg" alt="スライダー画像" width="300" height="200">
<script>
let images = ['image1.jpg', 'image2.jpg', 'image3.jpg'];
let currentIndex = 0;
function changeImage() {
let img = document.getElementById("slider");
currentIndex = (currentIndex + 1) % images.length;
img.src = images[currentIndex];
}
setInterval(changeImage, 3000);
</script>
</body>
</html>結果:3秒ごとに画像が切り替わるスライダーが表示されます。

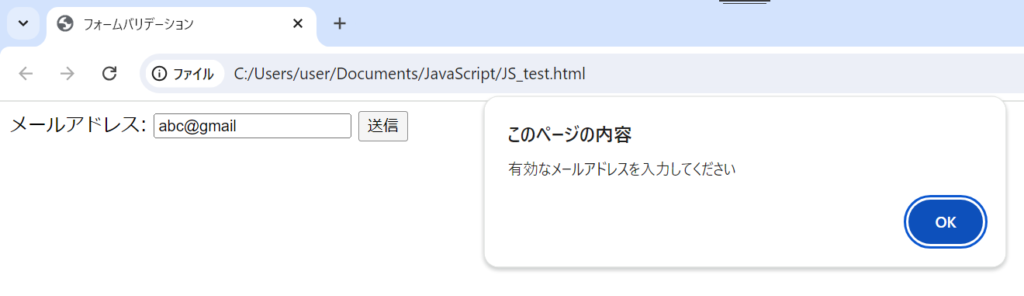
フォームバリデーション(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>フォームバリデーション</title>
</head>
<body>
<form name="myForm" onsubmit="return validateForm()">
メールアドレス: <input type="text" name="email">
<input type="submit" value="送信">
</form>
<script>
function validateForm() {
let x = document.forms["myForm"]["email"].value;
let atpos = x.indexOf("@");
let dotpos = x.lastIndexOf(".");
if (atpos < 1 || dotpos < atpos + 2 || dotpos + 2 >= x.length) {
alert("有効なメールアドレスを入力してください");
return false;
}
}
</script>
</body>
</html>結果:無効なメールアドレスを入力して送信ボタンを押すと、エラーメッセージが表示されます。

⇩

ローカルストレージの使用(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ローカルストレージの使用</title>
</head>
<body>
<input type="text" id="name" placeholder="名前を入力">
<button onclick="saveData()">保存</button>
<button onclick="loadData()">読み込み</button>
<script>
function saveData() {
let name = document.getElementById("name").value;
localStorage.setItem("userName", name);
alert("保存しました");
}
function loadData() {
let name = localStorage.getItem("userName");
if (name) {
document.getElementById("name").value = name;
alert("読み込みました");
} else {
alert("保存されたデータがありません");
}
}
</script>
</body>
</html>結果:名前を入力して「保存」ボタンを押すと、ローカルストレージに保存されます。「読み込み」ボタンを押すと、保存された名前が入力欄に表示されます。

⇩


AJAX要求(JavaScriptのコード例)
JS_test.html ↓
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>AJAX要求</title>
</head>
<body>
<div id="demo">
<h2>AJAXを使ってここにテキストを読み込みます</h2>
<button type="button" onclick="loadDoc()">テキストを変更</button>
</div>
<script>
function loadDoc() {
let xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
</script>
</body>
</html>ajax_info.txt ↓
『IT Shop』のSakaです。結果:ボタンをクリックすると、サーバーから非同期でテキストを読み込み、ページの一部が更新されます。
例では、「テキストを変更」ボタンをクリックすると、「ajax_info.txt」の内容に更新されます。
ローカルファイルシステムから直接AJAXリクエストを行うと、ブラウザのセキュリティ制限によりブロックされることがあります。
ローカルサーバー(例:XAMPP、WAMP、PythonのHTTPServerなど)を使用してファイルを提供する必要があります。
ajax_info.txtファイルをサーバーのルートディレクトリまたは適切なサブディレクトリに配置します。
/path/to/your/project/
├── JS_test.html
└── ajax_info.txt
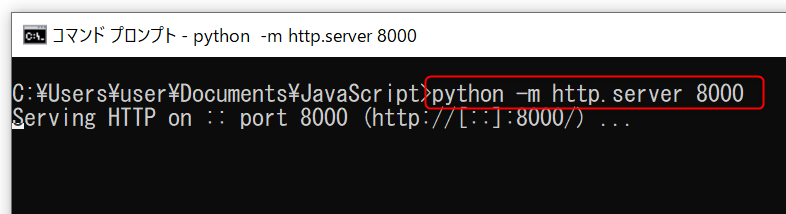
以下は、ローカルサーバーを使用してファイルを提供する方法の例です(Pythonを使用)
# コマンドラインでHTMLファイルがあるディレクトリに移動
cd /path/to/your/project
# Python 3.xを使用して簡易HTTPサーバーを起動
python -m http.server 8000
ブラウザで http://localhost:8000/JS_test.html にアクセスして、ボタンをクリック。

⇩

スムーズスクロール(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>スムーズスクロール</title>
<style>
body { height: 2000px; }
.section { height: 500px; padding: 20px; }
</style>
</head>
<body>
<nav>
<a href="#section1">セクション1</a>
<a href="#section2">セクション2</a>
<a href="#section3">セクション3</a>
</nav>
<div id="section1" class="section">セクション1</div>
<div id="section2" class="section">セクション2</div>
<div id="section3" class="section">セクション3</div>
<script>
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
document.querySelector(this.getAttribute('href')).scrollIntoView({
behavior: 'smooth'
});
});
});
</script>
</body>
</html>結果:ナビゲーションリンクをクリックすると、対応するセクションにスムーズにスクロールします。

⇩ ’セクション3’ナビをクリックすると、’セクション3’まで

ランダムな色の生成(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ランダムな色の生成</title>
</head>
<body>
<button onclick="changeColor()">背景色を変更</button>
<script>
function getRandomColor() {
let letters = '0123456789ABCDEF';
let color = '#';
for (let i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
function changeColor() {
document.body.style.backgroundColor = getRandomColor();
}
</script>
</body>
</html>結果:ボタンをクリックするたびに、ページの背景色がランダムに変更されます。

⇩




カウントダウンタイマー(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>カウントダウンタイマー</title>
</head>
<body>
<div id="timer">05:00</div>
<script>
function countdown(duration, display) {
let timer = duration, minutes, seconds;
setInterval(function () {
minutes = parseInt(timer / 60, 10);
seconds = parseInt(timer % 60, 10);
minutes = minutes < 10 ? "0" + minutes : minutes;
seconds = seconds < 10 ? "0" + seconds : seconds;
display.textContent = minutes + ":" + seconds;
if (--timer < 0) {
timer = duration;
}
}, 1000);
}
window.onload = function () {
let fiveMinutes = 60 * 5,
display = document.querySelector('#timer');
countdown(fiveMinutes, display);
};
</script>
</body>
</html>結果:ページを開くと、5分からカウントダウンするタイマーが表示されます。

ドラッグ&ドロップ(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ドラッグ&ドロップ</title>
<style>
.draggable { width: 50px; height: 50px; background: red; margin: 10px; }
.droppable { width: 100px; height: 100px; border: 1px solid black; }
</style>
</head>
<body>
<div class="draggable" draggable="true" id="item1"></div>
<div class="droppable" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<script>
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}
document.querySelector('.draggable').addEventListener('dragstart', drag);
</script>
</body>
</html>結果:赤い四角をドラッグして、枠内にドロップできます。

⇩

モーダルウィンドウ(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>モーダルウィンドウ</title>
<style>
.modal { display: none; position: fixed; z-index: 1; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: rgba(0,0,0,0.4); }
.modal-content { background-color: #fefefe; margin: 15% auto; padding: 5px ; border: 1px solid #888; width: 60%; }
.close { color: #aaa; float: right; font-size: 20px; font-weight: bold; }
.close:hover, .close:focus { color: black; text-decoration: none; cursor: pointer; }
#myBtn { font-size: 60%; }
.modal-content p { font-size: 60%; }
</style>
</head>
<body>
<button id="myBtn">モーダルを開く</button>
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p>モーダルの内容がここに表示されます。</p>
</div>
</div>
<script>
let modal = document.getElementById("myModal");
let btn = document.getElementById("myBtn");
let span = document.getElementsByClassName("close")[0];
btn.onclick = function() {
modal.style.display = "block";
}
span.onclick = function() {
modal.style.display = "none";
}
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
</script>
</body>
</html>結果:ボタンをクリックするとモーダルウィンドウが表示され、「×」や外側やボタンをクリックすると閉じます。

⇩

アコーディオン(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>アコーディオン</title>
<style>
.accordion { background-color: #eee; color: #444; cursor: pointer; padding: 18px; width: 100%; text-align: left; border: none; outline: none; transition: 0.4s; }
.active, .accordion:hover { background-color: #ccc; }
.panel { padding: 0 18px; background-color: white; max-height: 0; overflow: hidden; transition: max-height 0.2s ease-out; }
</style>
</head>
<body>
<button class="accordion">セクション 1</button>
<div class="panel">
<p>セクション1の内容がここに表示されます。</p>
</div>
<button class="accordion">セクション 2</button>
<div class="panel">
<p>セクション2の内容がここに表示されます。</p>
</div>
<script>
let acc = document.getElementsByClassName("accordion");
for (let i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
let panel = this.nextElementSibling;
if (panel.style.maxHeight) {
panel.style.maxHeight = null;
} else {
panel.style.maxHeight = panel.scrollHeight + "px";
}
});
}
</script>
</body>
</html>結果:’セクションのタイトル’をクリックすると、内容が表示/非表示を切り替えます。

⇩

無限スクロール(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>無限スクロール</title>
<style>
#content { height: auto; }
.item { padding: 10px; border: 1px solid #ccc; margin: 5px 0; font-size: 5px; }
</style>
</head>
<body>
<div id="content"></div>
<script>
let content = document.getElementById('content');
let itemCount = 0;
function addItem() {
let div = document.createElement('div');
div.textContent = `アイテム ${++itemCount}`;
div.className = 'item'; // アイテムのスタイルを追加
content.appendChild(div);
}
function loadMoreContent() {
for (let i = 0; i < 10; i++) {
addItem();
}
}
window.addEventListener('scroll', () => {
if (window.innerHeight + window.scrollY >= document.body.offsetHeight - 500) {
loadMoreContent();
}
});
// 初期コンテンツを読み込む
loadMoreContent();
</script>
</body>
</html>結果:ページの下部に近づくと、新しいアイテムが自動的に追加されます。スクロールを続けると、コンテンツが「無限に」読み込まれます。

タブ切り替え(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タブ切り替え</title>
<style>
.tab { overflow: hidden; border: 1px solid #ccc; background-color: #f1f1f1; }
.tab button { background-color: inherit; float: left; border: none; outline: none; cursor: pointer; padding: 14px 16px; transition: 0.3s; }
.tab button:hover { background-color: #ddd; }
.tab button.active { background-color: #ccc; }
.tabcontent { display: none; padding: 6px 12px; border: 1px solid #ccc; border-top: none; }
</style>
</head>
<body>
<div class="tab">
<button class="tablinks" onclick="openTab(event, 'Tab1')">タブ1</button>
<button class="tablinks" onclick="openTab(event, 'Tab2')">タブ2</button>
<button class="tablinks" onclick="openTab(event, 'Tab3')">タブ3</button>
</div>
<div id="Tab1" class="tabcontent">
<h3>タブ1の内容</h3>
<p>ここにタブ1の内容が表示されます。</p>
</div>
<div id="Tab2" class="tabcontent">
<h3>タブ2の内容</h3>
<p>ここにタブ2の内容が表示されます。</p>
</div>
<div id="Tab3" class="tabcontent">
<h3>タブ3の内容</h3>
<p>ここにタブ3の内容が表示されます。</p>
</div>
<script>
function openTab(evt, tabName) {
let i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(tabName).style.display = "block";
evt.currentTarget.className += " active";
}
// デフォルトでタブ1を開く
document.getElementsByClassName("tablinks")[0].click();
</script>
</body>
</html>結果:3つのタブが表示され、クリックすると対応するコンテンツが切り替わります。

ページビュー数のカウント(JavaScriptのコード例)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページビュー数のカウント</title>
</head>
<body>
<h1>ページビュー数: <span id="viewCount">0</span></h1>
<script>
function incrementViewCount() {
let count = localStorage.getItem('viewCount') || 0;
count = parseInt(count) + 1;
localStorage.setItem('viewCount', count);
document.getElementById('viewCount').innerHTML = count;
}
window.onload = incrementViewCount;
</script>
</body>
</html>結果:ページを開くたびにカウンターが1増加し、総閲覧回数が表示されます。ブラウザを閉じても数値は保持されます。

まとめ
これらの15のJavaScriptコード例は、Webサイトに動的な機能を追加するための実践的な方法を示しています。
HTMLと組み合わせることで、これらの機能がどのようにWebページに統合されるかが明確になります。
JavaScriptの学習は実践を通じて最も効果的に進められます。
これらのコード例を足がかりとして、より複雑で革新的な機能の実装に挑戦してみてください。
以下のリンクでは、JavaScriptに関する記事をまとめています。各記事をクリックして、詳しい情報をご確認ください。
- React + Vite vs HTML/CSS/JavaScript:開発手法の違いとそれぞれのメリット・デメリット
- JavaScriptのクラスを基礎から学ぶ初心者向けガイド
- Node.jsを最新バージョンにアップグレードする方法(3つ)
- Next.js 使い方
- Viteではじめるフロントエンド開発:ビルドからデプロイまで解説
- TypeScript入門ガイド:基本から実践まで型安全な開発の始め方
- jQuery入門:初心者のための基本的な使い方と実践テクニック
- Reactの基礎から環境構築まで:初心者向け完全ガイド
- JavaScriptで実現する15の実用的なコード例:結果付き完全版
- HTMLとJavaScriptの融合:効率的な読み込みと呼び出しテクニック
- Python、JavaScriptを実行する基本的な方法
- Node.jsのインストール方法から簡単な使用例まで



