ウェブサイトを作成する上で欠かせないのがHTMLです。
この記事では、HTMLの基本的な構造から実践的な使い方まで、初心者の方にもわかりやすく解説します。
自分だけのウェブページを作成する第一歩を踏み出しましょう。
HTMLとは?基本構造を詳しく理解しよう
HTMLは「Hypertext Markup Language」の略で、ウェブページの構造を定義するためのマークアップ言語です。
テキスト、画像、リンクなどの要素を配置し、ブラウザがそれらをどのように表示するかを指示します。
HTMLの基本構造
HTMLの基本構造は以下のようになっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページのタイトル</title>
</head>
<body>
<h1>こんにちは、HTML世界!</h1>
<p>ここにコンテンツが入ります。</p>
</body>
</html>この構造を詳しく説明しましょう。
<!DOCTYPE html>: これはHTMLのバージョン宣言です。現在のHTML5では、この簡単な宣言で十分です。
<html lang="ja">: HTML文書の開始を示します。lang属性は文書の主要言語を指定します。jaは日本語、enは英語など。
<head>: ページのメタ情報を含むセクションです。ここには、文字コード指定、タイトル、スタイルシートへのリンクなどが含まれます。
<meta charset="UTF-8">: 文字エンコーディングを指定します。UTF-8は、ほとんどの言語の文字を表現できる広く使用されている文字コードです。
<title>: ブラウザのタブに表示されるページタイトルを指定します。
<body>: 実際にウェブページに表示されるコンテンツを含むセクションです。
HTMLの書き方:タグ、要素、属性
HTMLは、タグ、要素、属性という3つの主要な概念で構成されています。
タグ:
タグは、< と> で囲まれたキーワードです。開始タグと終了タグがあり、終了タグには/が付きます。
例:<p> (開始タグ)と</p> (終了タグ)
要素:
開始タグ、コンテンツ、終了タグを合わせて要素と呼びます。
例:<p>これは段落です。</p>
例文全体が一つの段落要素です。
属性:
タグに追加情報を与えるものです。開始タグの中に記述し、名前と値のペアで指定します。
例:<img src="image.jpg" alt="画像の説明">
ここで、srcとaltが属性名、それぞれの値が属性値です。例では image.jpgと画像の説明が属性値。
HTMLの使い方:主要なタグとその役割
HTMLでは、様々なタグを使ってコンテンツを構造化します。
以下に主要なタグとその使い方を詳しく紹介します。
見出し: <h1>から<h6>
<h1>最も重要な見出し</h1>
<h2>次に重要な見出し</h2>
<h3>小見出し</h3>
<h4>さらに小さい見出し</h4>
<h5>かなり小さい見出し</h5>
<h6>最も小さい見出し</h6>見出しタグは文書の構造を示すために重要で、SEOにも影響します。
結果(ブラウザ)⇩

段落: <p>
<p>これは段落のテキストです。長文を書く際に使用します。</p>リンク: <a
<a href="https://sollamu.com" target="_blank">新しいタブでリンクを開く</a>target="_blank" 属性を使用すると、リンクを新しいタブで開くことができます。
結果(ブラウザ)⇩
画像: <img>
<img src="image.jpg" alt="美しい風景" width="300" height="200">widthとheight属性でサイズを指定できます。
リスト:
<ul>
<li>箇条書き項目1</li>
<li>箇条書き項目2</li>
</ul>
<ol>
<li>番号付きリスト項目1</li>
<li>番号付きリスト項目2</li>
</ol>
<dl>
<dt>用語1</dt>
<dd>用語1の説明</dd>
<dt>用語2</dt>
<dd>用語2の説明</dd>
</dl><ul>は順序なしリスト、<ol>は順序付きリスト、<dl>は定義リストです。
<li>はリスト項目 (List Item) を表す要素です。 <ul> (順序なしリスト)や <ol> (順序付きリスト) の中で個々の項目を表すために使用されます。<li>は単独では使用できません。必ず<ul>または<ol>の子要素として記述する必要があります。
<dl> (定義リスト) では<li>の代わりに<dt> (定義語) と<dd> (定義の説明) を使用します。
結果(ブラウザ)⇩

強調とハイライト:
<em>強調されたテキスト</em>
<strong>さらに強調されたテキスト</strong>
<mark>ハイライトされたテキスト</mark>結果(ブラウザ)⇩

引用:
<blockquote>
<p>これは長い引用です。</p>
出典:著者名
</blockquote>
<q>これは短い引用です。</q>結果(ブラウザ)⇩

コード:
<code>console.log("Hello, World!");</code>
<pre><code>
function greet(name) {
console.log("Hello, " + name + "!");
}
</code></pre><pre> タグは、書式設定を保持します。
結果(ブラウザ)⇩

区切り線:
<hr>改行:
<br>html この文の後に改行が入ります。<br> ここから次の行です。
これらのタグを適切に組み合わせることで、豊かな構造のウェブページを作成できます。
セマンティックHTML:意味のある構造化
最近のHTMLでは、コンテンツの意味を明確にするセマンティックタグが重要視されています。
主なセマンティックタグには以下があります。
<header>: ページやセクションのヘッダー<nav>: ナビゲーションリンク<main>: メインコンテンツ<article>: 独立したコンテンツ<section>: コンテンツのセクション<aside>: サイドバーや補足情報<footer>: ページやセクションのフッター
セマンティックタグの使用例。
<body>
<header>
<h1>ウェブサイトのタイトル</h1>
<nav>
<ul>
<li><a href="#home">ホーム</a></li>
<li><a href="#about">私たちについて</a></li>
<li><a href="#contact">お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>記事のタイトル</h2>
<p>記事の本文...</p>
</article>
<aside>
<h3>関連情報</h3>
<ul>
<li><a href="#">関連記事1</a></li>
<li><a href="#">関連記事2</a></li>
</ul>
</aside>
</main>
<footer>
<p>© 20XX ウェブサイト名. All rights reserved.</p>
</footer>
</body>結果(ブラウザ)⇩

これらのタグを適切に使用することで、検索エンジンの最適化(SEO)にも貢献し、ウェブサイトのアクセシビリティも向上します。
フォームの作成:ユーザー入力の受け付け
HTMLでは<form>タグを使ってユーザーからの入力を受け付けることができます。
以下は基本的なフォームの例です。
<form action="/submit" method="post">
<fieldset>
<legend>個人情報</legend>
<label for="name">名前:</label>
<input type="text" id="name" name="name" required>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required>
<label for="age">年齢:</label>
<input type="number" id="age" name="age" min="0" max="120">
<label for="gender">性別:</label>
<select id="gender" name="gender">
<option value="">選択してください</option>
<option value="male">男性</option>
<option value="female">女性</option>
<option value="other">その他</option>
</select>
</fieldset>
<fieldset>
<legend>お問い合わせ内容</legend>
<label for="subject">件名:</label>
<input type="text" id="subject" name="subject" required>
<label for="message">メッセージ:</label>
<textarea id="message" name="message" rows="5" required></textarea>
<label>
<input type="checkbox" name="agreement" required>
プライバシーポリシーに同意します
</label>
</fieldset>
<button type="submit">送信</button>
<button type="reset">リセット</button>
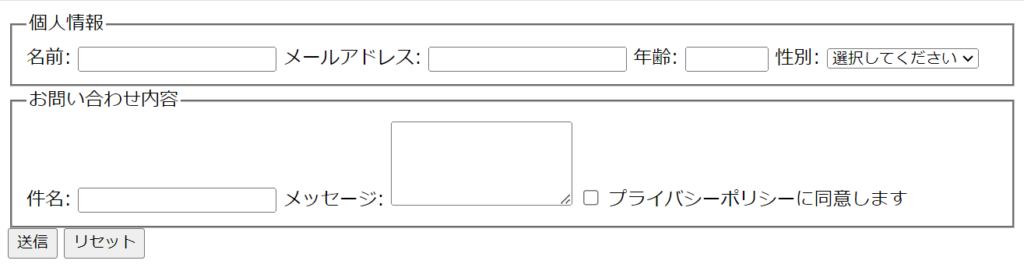
</form>この例では、テキスト入力、メールアドレス入力、数値入力、セレクトボックス、テキストエリア、チェックボックス、送信ボタン、リセットボタンを含む詳細なフォームを作成しています。
<fieldset> と <legend> を使用してフォームをグループ化し、構造を明確にしています。
結果(ブラウザ)⇩

テーブルの作成:データの整理
データを表形式で表示したい場合は、<table>タグを使用します。
以下は、より詳細なテーブルの例です。
<table border="1">
<caption>従業員情報</caption>
<thead>
<tr>
<th>ID</th>
<th>名前</th>
<th>部署</th>
<th>入社年</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>山田太郎</td>
<td>営業部</td>
<td>2015</td>
</tr>
<tr>
<td>002</td>
<td>佐藤花子</td>
<td>開発部</td>
<td>2018</td>
</tr>
<tr>
<td>003</td>
<td>鈴木一郎</td>
<td>人事部</td>
<td>2020</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">合計従業員数</td>
<td>3名</td>
</tr>
</tfoot>
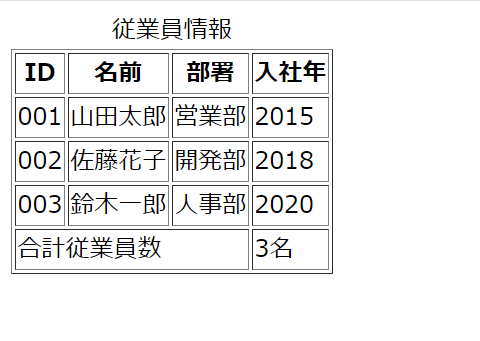
</table>この例では、<caption>でテーブルのタイトルを付け、<thead>、<tbody>、<tfoot>を使用してテーブルの構造を明確にしています。
また、colspan属性を使用してセルの結合も行っています。
結果(ブラウザ)⇩

マルチメディアの埋め込み
HTMLでは画像だけでなく、音声や動画も埋め込むことができます。
以下に、より詳細な例を示します。
<!-- 画像の埋め込み -->
<figure>
<img src="landscape.jpg" alt="美しい風景" width="500" height="300">
<figcaption>山と湖の風景</figcaption>
</figure>
<!-- 音声の埋め込み -->
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
<source src="audio.ogg" type="audio/ogg">
Your browser does not support the audio element.
</audio>
<!-- 動画の埋め込み -->
<video width="640" height="360" controls poster="video-thumbnail.jpg">
<source src="movie.mp4" type="video/mp4">
<source src="movie.webm" type="video/webm">
<track src="subtitles_en.vtt" kind="subtitles" srclang="en" label="English">
<track src="subtitles_ja.vtt" kind="subtitles" srclang="ja" label="日本語">
Your browser does not support the video tag.
</video>
<!-- YouTubeの動画埋め込み -->
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allowfullscreen></iframe>これらのタグを使用することで、ウェブページにリッチなマルチメディアコンテンツを追加できます。
<figure>と<figcaption>を使用して画像にキャプションを付けたり、<track>タグで動画に字幕を追加したりできます。
メタタグとSEO
HTMLの`<head>`セクション内に配置されるメタタグは、ウェブページに関する重要な情報を提供し、SEOに大きく影響します。
以下に、より詳細なメタタグの使用例を示します。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="当サイトは、HTMLの基礎から応用まで幅広く解説する初心者向けガイドです。">
<meta name="keywords" content="HTML, ウェブ開発, プログラミング, 初心者ガイド">
<meta name="author" content="H.Saka">
<meta name="robots" content="index, follow">
<meta property="og:title" content="HTMLマスターガイド">
<meta property="og:description" content="HTML初心者のための包括的なガイドブック">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:url" content="https://example.com/html-guide">
<meta name="twitter:card" content="summary_large_image">
<title>HTMLマスターガイド - 初心者のための包括的解説</title>
<link rel="canonical" href="https://example.com/html-guide">
</head>これらのメタタグは、検索エンジンがページの内容を理解し、適切に検索結果に表示するのに役立ちます。
また、SNSでシェアされた際の表示内容も制御できます。
レスポンシブデザインの基礎
モバイルデバイスの普及に伴い、レスポンシブデザインが重要になっています。CSSと組み合わせて使用しますが、HTMLでも以下のようなタグで対応できます。
<picture>
<source media="(min-width: 1200px)" srcset="large.jpg">
<source media="(min-width: 800px)" srcset="medium.jpg">
<img src="small.jpg" alt="レスポンシブ画像" style="width:100%;">
</picture>
<video width="100%" controls>
<source src="movie.webm" type="video/webm">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<iframe src="https://www.google.com/maps/embed?pb=..." width="100%" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>この例では、画面サイズに応じて異なる画像を表示したり、ビデオや地図を画面幅に合わせて表示したりしています。
HTML5の新機能
HTML5では、新しい要素や属性が多数追加されました。
以下に、HTML5の特徴的な機能をいくつか紹介します。
セマンティック要素
<header>, <nav>, <main>, <article>, <section>, <aside>, <footer>グラフィックス関連
<canvas> Your browser does not support the canvas element. </canvas>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" />
</svg>マルチメディア関連
<audio>, <video>, <source>, <track>フォーム関連
<input type="date">
<input type="email">
<input type="range" min="0" max="100" value="50">
<input type="search">
<input type="tel">
<input type="url">その他の新要素:
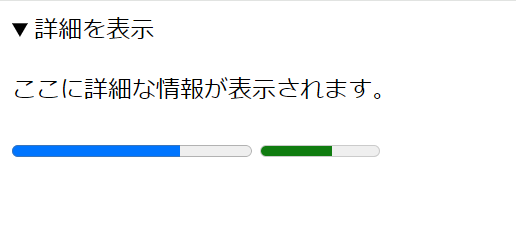
<details>
<summary>詳細を表示</summary>
<p>ここに詳細な情報が表示されます。</p>
</details>
<progress value="70" max="100">70%</progress>
<meter value="0.6">60%</meter>結果(ブラウザ)⇩

これらの新機能を活用することで、より豊かで対話的なウェブページを作成できます。
テキストエディターでHTMLファイルを作成する方法
HTMLファイルは、基本的なテキストエディターを使用して作成できます。
以下に、手順を詳しく説明します。
テキストエディター
テキストエディターを開く。
- Windows: メモ帳 (Notepad)
- Mac: テキストエディット (TextEdit)
- より高度な機能が必要な場合は、Visual Studio Code、Cursor、Sublime Text、Atom、Notepad++などの専用エディターを使用することをお勧めします。
今回はWindows標準アプリのメモ帳を使います。

HTMLファイルを作成
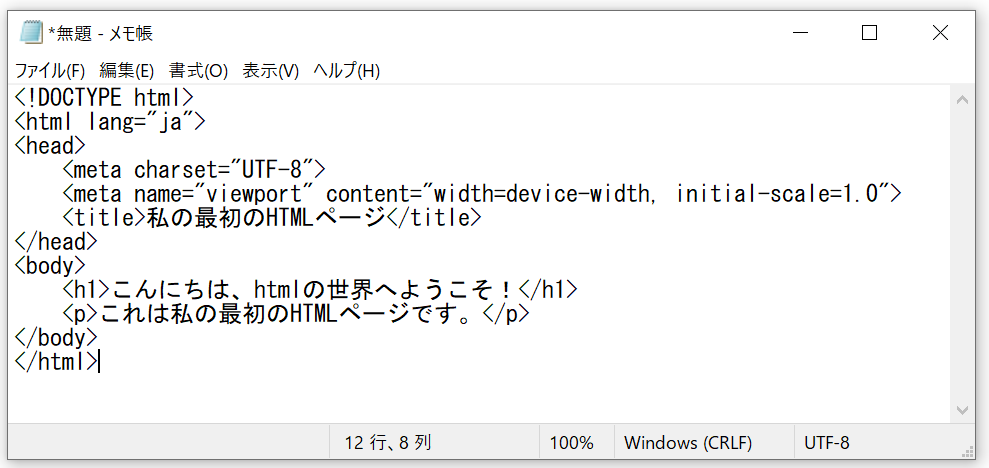
新しいファイルを作成(HTMLの基本構造を記述)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>私の最初のHTMLページ</title>
</head>
<body>
<h1>こんにちは、htmlの世界へようこそ!</h1>
<p>これは私の最初のHTMLページです。</p>
</body>
</html>メモ帳⇩

ファイルを保存
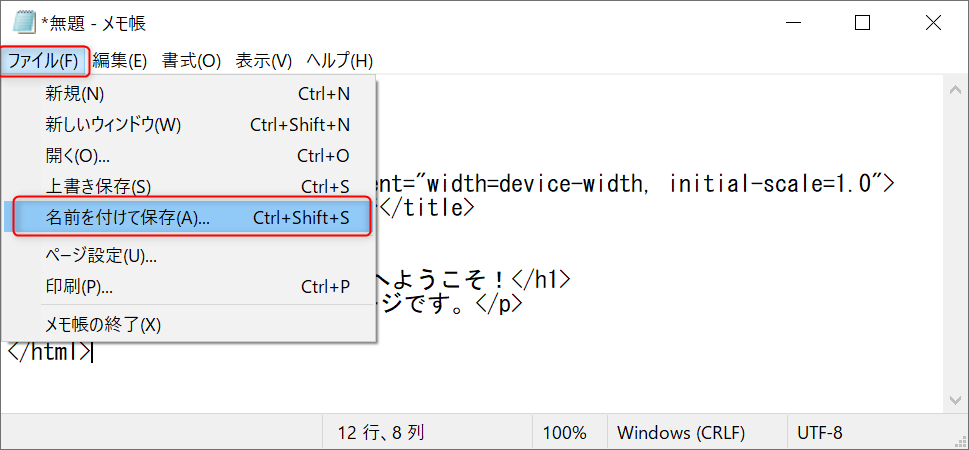
「ファイル」→「名前を付けて保存」を選択します。
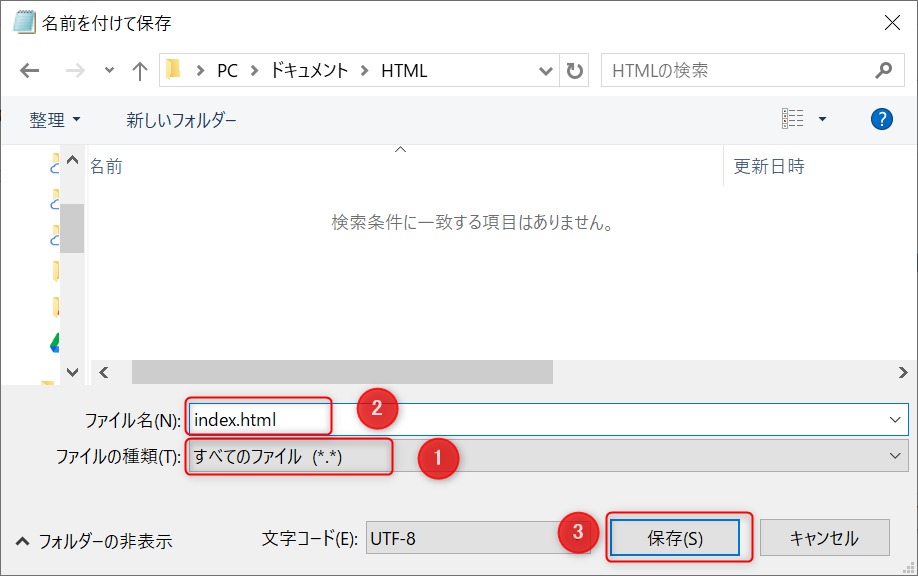
ファイル名を「index.html」とし、ファイルの種類を「すべてのファイル」に設定します。
保存場所を選択し、「保存」をクリックします。

⇩

index.htmlファイルを開く
保存したHTMLファイルをダブルクリックすると、デフォルトのウェブブラウザで開かれます。

結果(ブラウザ)⇩

編集と更新
HTMLファイルを編集するには、テキストエディターで再度開きます。
変更を加えた後、ファイルを保存し、ブラウザで再読み込みすると変更が反映されます。
専用のHTMLエディターを使用すると、シンタックスハイライト(コードの色分け)、自動補完、リアルタイムプレビューなどの機能を利用でき、より効率的にコーディングできます。
HTMLの学習方法とリソース
HTMLを効果的に学習するには、以下のような方法やリソースを活用することをお勧めします。
オンラインチュートリアル(無料)
MDN Web Docs (Mozilla Developer Network)
実践的なプロジェクト
個人ブログの作成
ポートフォリオサイトの構築
架空の企業サイトのデザイン
学習プラットフォーム(有料)
コミュニティへの参加
ウェブ開発者ツールの活用
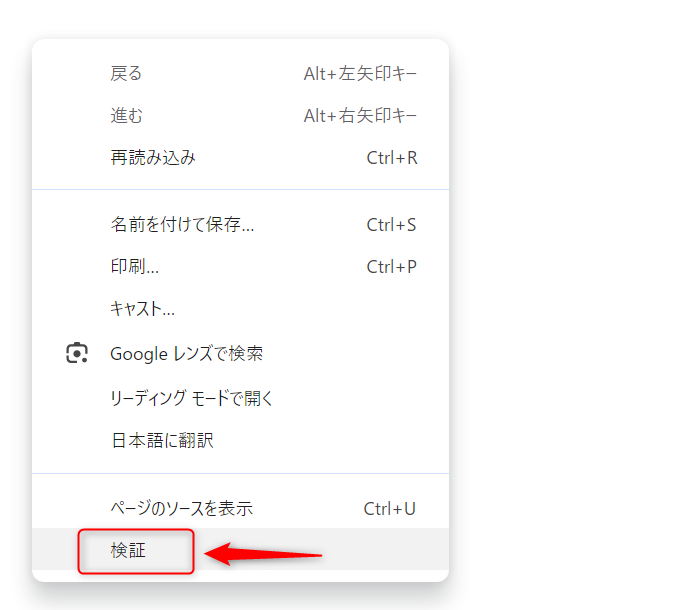
Chrome DevTools
ブラウザChromeの上にマウス右クリックして「検証」をクリック。または、ショートカットキーのCtrl + Shift + I(アルファベットのアイ)

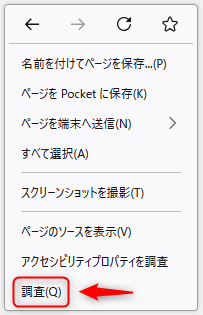
Firefox Developer Tools
ブラウザFirefoxの上にマウス右クリックして「調査」をクリック。または、ショートカットキーのCtrl + Shift + I(アルファベットのアイ)

これらのリソースを組み合わせて使用することで、HTMLの基礎から応用まで幅広く学ぶことができます。
まとめ
HTMLは、ウェブページの基本構造を定義する言語です。
この記事で紹介した基本的な概念と実践的な使い方を理解することで、魅力的で機能的なウェブサイトを作成する土台が整います。
HTMLの学習は、単にタグを覚えるだけではありません。
セマンティックな構造、アクセシビリティ、SEOなど、様々な側面を考慮しながら設計することが重要です。
また、CSSやJavaScriptと組み合わせることで、より洗練されたウェブサイトを作成できます。
HTMLの世界は常に進化しています。
最新のトレンドや技術を追いかけながら、継続的に学習を続けることで、より洗練されたウェブ開発者になれるでしょう。
実際にコードを書いて試してみることが、最も効果的な学習方法です。
小さなプロジェクトから始めて、徐々に複雑なウェブサイトの構築に挑戦していくことをお勧めします。
失敗を恐れず、様々な技術を組み合わせて実験することで、自分だけのユニークなウェブ体験を創造できるようになるでしょう。
HTMLは、ウェブ開発の基礎であり、他の技術を学ぶための重要な第一歩です。
以下のリンクでは、HTML/CSSに関する記事をまとめています。各記事をクリックして、詳しい情報をご確認ください。



