Reactとは
Reactは、Facebookが開発し、現在はオープンソースコミュニティによって維持されている、JavaScriptライブラリです。
Reactの核心は、コンポーネントベースのアーキテクチャにあります。
ウェブアプリケーションのユーザーインターフェイス(UI)を構築するために設計されており、特に単一ページアプリケーション(SPA)の開発に適しています。
これにより、開発者はUIを再利用可能な独立した部品に分割し、それらを組み合わせて複雑なインターフェイスを構築することができます。
Reactの主要な特徴
宣言的UI: Reactでは、開発者はアプリケーションの各状態におけるUIがどのように見えるべきかを記述します。Reactは自動的にUIを更新し、データの変更を反映します。
コンポーネントベース: アプリケーションはカプセル化されたコンポーネントの階層構造として構築されます。各コンポーネントは独自の状態を管理し、必要に応じて再利用できます。
Virtual DOM: Reactは仮想DOMを使用して、実際のDOMの軽量コピーをメモリ内に保持します。これにより、UIの更新が効率的に行われ、パフォーマンスが向上します。
JSX: JavaScriptの拡張構文であるJSXを使用して、UIコンポーネントを直感的に記述できます。
一方向データフロー: Reactは親コンポーネントから子コンポーネントへの一方向のデータフローを採用しており、アプリケーションの状態管理を簡素化します。
なぜReactを選ぶのか
学習曲線: 他のフレームワークと比較して、Reactは比較的学習が容易です。JavaScriptの基本を理解していれば、Reactの中心概念を素早く習得できます。
パフォーマンス: Virtual DOMの実装により、Reactアプリケーションは高速で効率的です。
コミュニティとエコシステム: 大規模なコミュニティサポートと豊富なサードパーティライブラリにより、開発プロセスが加速します。
クロスプラットフォーム開発: React Nativeを使用することで、モバイルアプリケーション開発にも同じスキルセットを適用できます。
企業での採用: Facebook、Instagram、Airbnbなど、多くの大企業がReactを採用しています。
Reactの環境構築:ゼロからの始め方
Reactアプリケーションの開発を始めるには、適切な開発環境を整える必要があります。
以下では、ステップバイステップで環境構築の方法を説明します。
前提条件
基本的なプログラミング知識: JavaScriptの基本的な概念(変数、関数、オブジェクト)を理解していることが望ましいです。
コマンドライン操作: ターミナル(MacOS/Linux)または、コマンドプロンプト(Windows)の基本的な使用方法を知っていることが重要です。
テキストエディタ: Visual Studio Code、Cursorなど、好みのコードエディタをインストールしておきましょう。
Node.jsとnpmのインストール
Reactアプリケーションの開発には、Node.jsとそのパッケージマネージャーであるnpm(Node Package Manager)が必要です。
Node.jsのインストール方法の詳細は、以下の参考記事をご参照ください。
簡略にもう一度記述しますと、公式ウェブサイト(https://nodejs.org/)にアクセスします。
LTS(Long Term Support)版のNode.jsをダウンロードして、ダウンロードしたインストーラーを実行してインストールを完了します。
これは安定版で、多くのプロジェクトで推奨されています。
インストールの確認
インストールが完了したら、ターミナルまたは、コマンドプロンプトを開き、以下のコマンドを入力して、Node.jsとnpmのバージョンを確認します。
node --versionnpm --versionまたは、
node -vnpm -v正常にインストールされていれば、それぞれのバージョン番号が表示されます。
create-react-appを使用したプロジェクトの作成
create-react-appは、Reactアプリケーションを迅速に始めるための公式ツールです。
必要な設定やビルドの依存関係を自動的に処理してくれます。
新しいReactプロジェクトの作成:
ターミナルで、Reactプロジェクトを作成したいディレクトリに移動します。
例では、「React」というディレクトリを作成した。
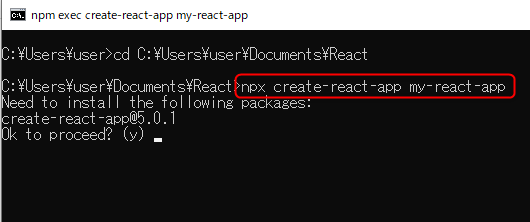
作成したディレクトリで以下のコマンドを実行します。
npx create-react-app my-react-appmy-react-appの部分は、任意のプロジェクト名に変更できます。

キーワードのアルファベットのyキーを押すと、以下のように展開されます。
npm warn deprecated fstream-ignore@1.0.5: This package is no longer supported.
npm warn deprecated inflight@1.0.6: This module is not supported, and leaks memory. Do not use it. Check out lru-cache if you want a good and tested way to coalesce async requests by a key value, which is much more comprehensive and powerful.
npm warn deprecated uid-number@0.0.6: This package is no longer supported.
npm warn deprecated rimraf@2.7.1: Rimraf versions prior to v4 are no longer supported
npm warn deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm warn deprecated fstream@1.0.12: This package is no longer supported.
npm warn deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
Creating a new React app in C:\Users\user\Documents\React\my-react-app.
added 1479 packages in 5mom, and react-scripts with cra-template...
261 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
added 63 packages, and changed 1 package in 39s
261 packages are looking for funding
run `npm fund` for details
Removing template package using npm...
removed 1 package, and audited 1542 packages in 24s
261 packages are looking for funding
run `npm fund` for details
8 vulnerabilities (2 moderate, 6 high)
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Created git commit.
Success! Created my-react-app at C:\Users\user\Documents\React\my-react-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd my-react-app
npm start
Happy hacking!
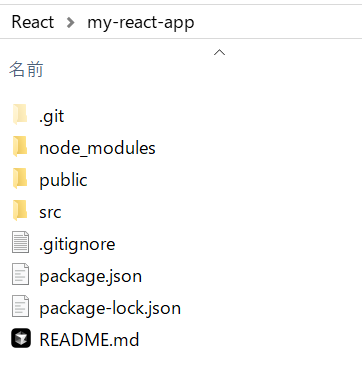
C:\Users\user\Documents\React>my-react-appというディレクトリと、直下のディレクトリ及びファイルが以下のように生成されます。

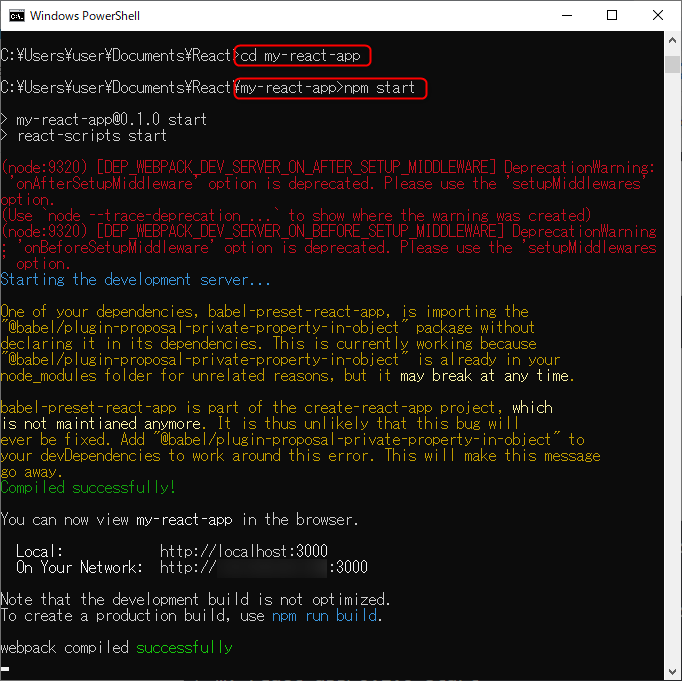
プロジェクトディレクトリへの移動
cd my-react-app開発サーバーの起動
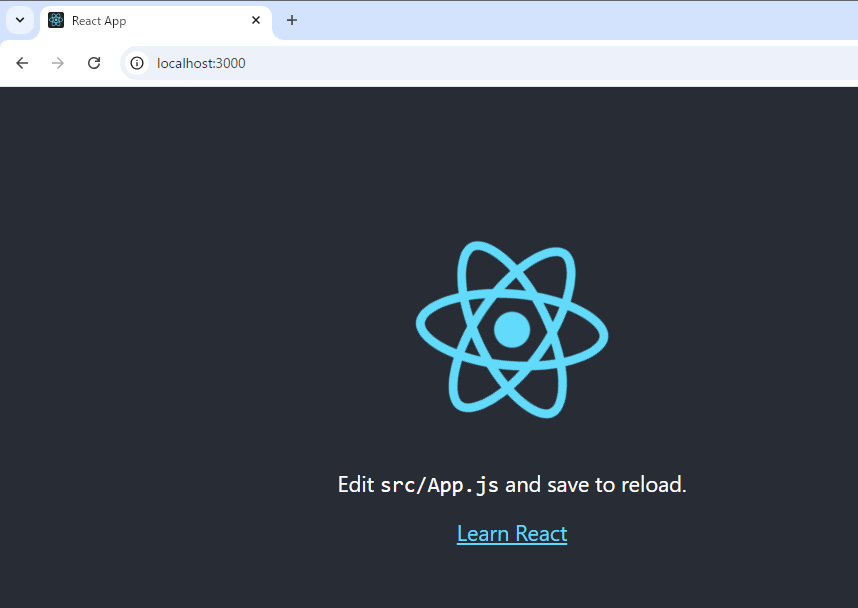
npm startこのコマンドにより、ローカル開発サーバーが起動し、ブラウザでhttp://localhost:3000が自動的に開かれます。

⇩

プロジェクト構造の理解
create-react-appで生成されたプロジェクトには、以下のような構造があります。
my-react-app/
.git/
node_modules/
public/
favicon.ico
index.html
logo192.png
logo512.png
manifest.json
robots.txt
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg
reportWebVitals.js
setupTests.js
.gitignore
package.json
package-lock.json
README.mdnode_modules/: プロジェクトの依存関係がインストールされるディレクトリ。public/: 静的アセット(HTML、画像など)を含むディレクトリ。src/: Reactコンポーネントやアプリケーションのロジックを含むディレクトリ。package.json: プロジェクトの依存関係と設定を管理するファイル。
開発ツールとベストプラクティス
React Developer Tools
React Developer Toolsは、Reactアプリケーションのデバッグと検査を容易にするブラウザ拡張機能です。
インストール
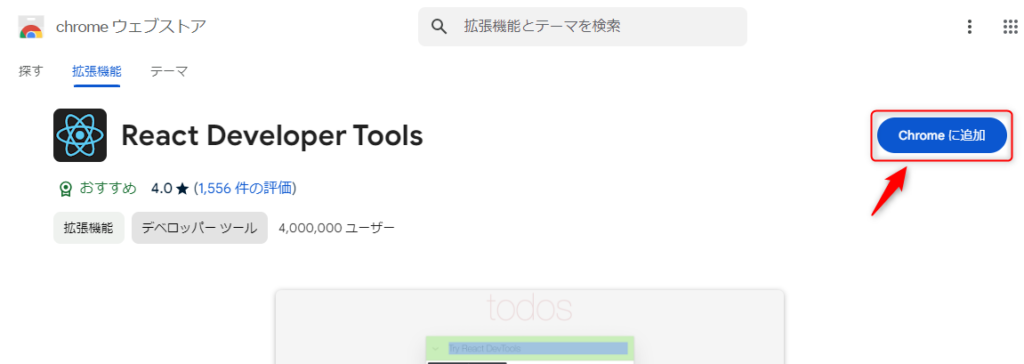
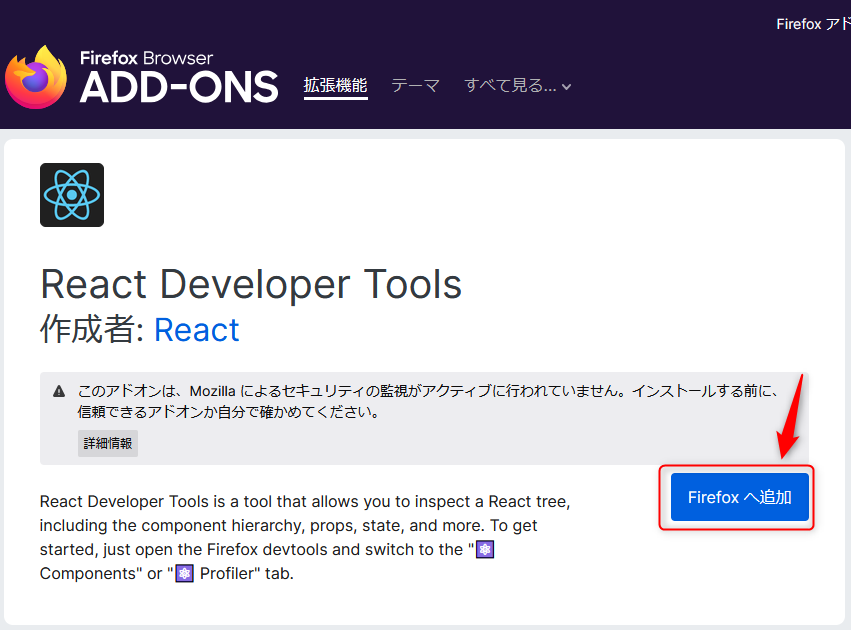
Chrome Web Store(Chrome用)またはAdd-ons for Firefox(Firefox用)にアクセスします。
“React Developer Tools”を検索し、ボタンをクリックしてブラウザに追加します。
Chrome⇩

Firefox⇩

使用方法
ブラウザの開発者ツールを開きます(F12キーまたは、Ctrl + Shift + I(アルファベットのアイ)または、Chromeでマウス右クリック→「検証」または、Firefoxでマウス右クリック→「調査」)。
「React」タブが新しく追加されているはずです。
このタブでコンポーネントツリーの閲覧、props/stateの確認、パフォーマンスの分析などが可能です。
これでReactのローカルパソコンでの環境構築は完了です。
以下は必要に応じて進めてください。
コード品質とスタイルガイド
一貫性のあるコードスタイルを維持することは、プロジェクトの可読性と保守性を高めるために重要です。
ESLint
JavaScriptコードの静的解析ツールです。潜在的なエラーや不適切なコーディングスタイルを検出します。
インストール
npm install eslint --save-dev設定
npx eslint --initPrettier
コードフォーマッタで、一貫したスタイルでコードを自動整形します。
インストール
npm install prettier --save-dev使用
npx prettier --write "src/**/*.{js,jsx}"Airbnb React/JSX Style Guide
広く採用されているReactコーディング規約です。
ESLintと組み合わせて使用することで、Airbnbのスタイルガイドに沿ったコーディングが可能になります。
設定
npx install-peerdeps --dev eslint-config-airbnb.eslintrcファイルに以下を追加
{
"extends": ["airbnb", "airbnb/hooks"]
}バージョン管理とGit
効果的なバージョン管理は、プロジェクトの成功に不可欠です。
Gitは最も広く使用されているバージョン管理システムです。
Gitのインストール
公式サイト(https://git-scm.com/)からGitをダウンロードしてインストールします。
基本的なGitコマンド
リポジトリの初期化: git init
変更のステージング: git add .
コミット: git commit -m "コミットメッセージ"
リモートリポジトリへのプッシュ: git push origin main
.gitignore file
バージョン管理に含めたくないファイルやディレクトリを指定します。
典型的な.gitignoreファイルの例。
node_modules/
build/
.env
*.logGitHubの利用:
GitHubアカウントを作成し、リモートリポジトリを作成します。
ローカルリポジトリをリモートにリンク
git remote add origin https://github.com/username/repo-name.gitまとめ
Reactは強力で柔軟性の高いライブラリであり、モダンなWebアプリケーション開発に欠かせないツールとなっています。
本記事では、Reactの基本概念から環境構築、開発ツールの活用まで幅広くカバーしました。
主なポイントを振り返ると、
Reactはコンポーネントベースのライブラリで、効率的なUI開発を可能にします。
Node.jsとnpmを使用して開発環境を整えます。
create-react-appを使用することで、簡単にReactプロジェクトを始められます。
React Developer Toolsや、ESLint、Prettierなどの開発ツールを活用することで、より効率的な開発が可能になります。
GitやGitHubを使用してバージョンを管理します。
これらの基礎を押さえた上で、実際にコードを書き始めます。
以下のリンクでは、JavaScriptに関する記事をまとめています。各記事をクリックして、詳しい情報をご確認ください。
- React + Vite vs HTML/CSS/JavaScript:開発手法の違いとそれぞれのメリット・デメリット
- JavaScriptのクラスを基礎から学ぶ初心者向けガイド
- Node.jsを最新バージョンにアップグレードする方法(3つ)
- Next.js 使い方
- Viteではじめるフロントエンド開発:ビルドからデプロイまで解説
- TypeScript入門ガイド:基本から実践まで型安全な開発の始め方
- jQuery入門:初心者のための基本的な使い方と実践テクニック
- Reactの基礎から環境構築まで:初心者向け完全ガイド
- JavaScriptで実現する15の実用的なコード例:結果付き完全版
- HTMLとJavaScriptの融合:効率的な読み込みと呼び出しテクニック
- Python、JavaScriptを実行する基本的な方法
- Node.jsのインストール方法から簡単な使用例まで