この記事では、CSSにおけるクラス結合と子孫セレクタの違いについて詳しく解説します。具体的なHTMLとCSSの例を用いて、各セレクタの意味と影響を記述します。

【CSS】クラス
クラス(class)の例
.iu{}と.op{}のクラスがあるとします。.iu.op{} と .iu .op{} の違いを詳しく説明します。以下にHTMLとCSSの例を示します。
<div class="iu">iuクラス</div>
<div class="op">opクラス</div>
<div class="iu op">iuとopの両方のクラス</div>
<div class="iu">
<span class="op">iuの中のop</span>
</div>.iu {
border: 2px solid blue;
padding: 10px;
margin: 5px;
}
.op {
font-weight: bold;
font-style: italic;
}
.iu.op {
color: red;
}
.iu .op {
background-color: yellow;
}クラス結合と子孫セレクタ
この例を使って、各セレクタの意味と影響を説明します。
①.iu{}
iuクラスを持つすべての要素に適用されます。- 青い枠線、内側の余白、外側の余白を設定します。
②.op{}
opクラスを持つすべての要素に適用されます。- テキストを太字かつイタリック体にします。
③.iu.op{}
iuとopの両方のクラスを同時に持つ要素にのみ適用されます。- テキストの色を赤に設定します。
- これは3番目の
<div class="iu op">にのみ適用されます。
④.iu .op{}
iuクラスを持つ要素の中にあるopクラスを持つ子孫要素に適用されます。- 背景色を黄色に設定します。
- これは最後の
<div class="iu">内の<span class="op">に適用されます。
結果として
- 1番目の
<div>は青い枠線を持ちます(.iu{})。 - 2番目の
<div>は太字でイタリック体になります(.op{})。 - 3番目の
<div>は青い枠線、太字とイタリック体、そして赤いテキストになります(.iu{},.op{},.iu.op{}の組み合わせ)。 - 4番目の
<div>は青い枠線を持ち、その中の<span>は太字でイタリック体で黄色の背景色になります(.iu{},.op{},.iu .op{}の組み合わせ)。
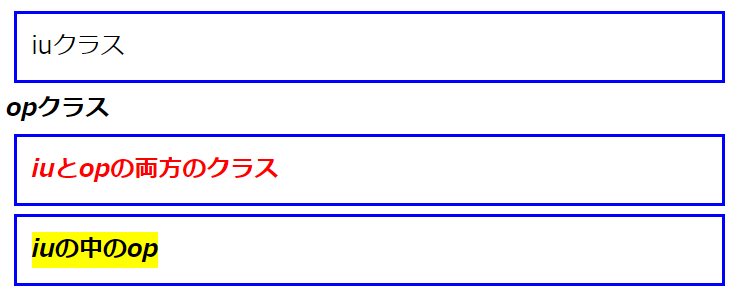
ブラウザでの結果 ⇩

まとめ
この例は、クラスの組み合わせ(結合)(.iu.op{})と子孫セレクタ(.iu .op{})の違いを明確に示しています。
組み合わせは単一要素に複数のクラスを適用する場合に使用し、子孫セレクタは親子関係に基づいてスタイルを適用する場合に使用します。
以下のリンクでは、HTML/CSSに関する記事をまとめています。各記事をクリックして、詳しい情報をご確認ください。



