はじめに
プログラミング言語の基本的な実行方法を学ぶことは、コードを書く初学者にとって重要なステップです。本記事では、PythonとJavaScriptの基本的な実行方法を中心に説明し、さらにVisual Studio Code(VS Code)を使用してこれらの言語を実行する方法について詳しく紹介します。
Pythonの基本的な実行方法
Pythonは容易に理解できる文法を持つため、初心者に非常に人気のあるプログラミング言語です。まず、Pythonの基本的な実行方法を以下に示します。
ファイルにコードを書く
Pythonのコードは、通常「.py」という拡張子のファイルに保存されます。例えば、次のような簡単なコードを「script.py」という名前のファイルに保存します。
print("Hello, Python world!")コマンドラインで実行
保存したPythonファイルをコマンドラインで実行するには、以下のコマンドを使用します。
python script.pyこのコマンドを入力すると、ターミナルに「Hello, Python world!」と表示されます。
対話型シェル(REPL)で直接コードを実行
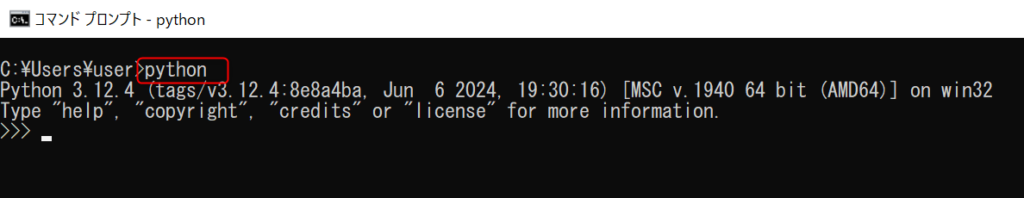
Pythonには、コードを直接入力して実行できる対話型シェル(REPL: Read-Eval-Print Loop)が付属しています。ターミナルで「python」と入力すると、以下のようなプロンプトが表示されます。
python
Python 3.x.x (xxx xx xx, xx:xx:xx)[x.x.x] on xxx
Type "help", "copyright", "credits" or "license" for more information.
>>>
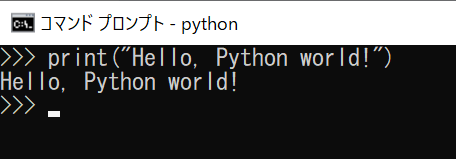
このプロンプトに直接コードを入力して実行することができます。例えば、
>>> print("Hello, Python world!")と入力すると、「Hello, Python world!」と表示されます。

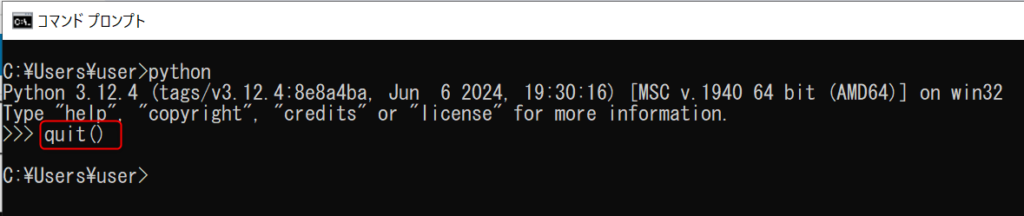
REPLからの退出方法
REPL内で’exit()’または、’quit()’または、’Ctrl + Z’(Windowsの場合)を入力してEnterキーを押します。

JavaScriptの基本的な実行方法
JavaScriptは主にウェブブラウザで動作するプログラミング言語ですが、Node.jsを用いることでサーバーサイドでも動作できます。ここでは、基本的な実行方法をいくつか紹介します。
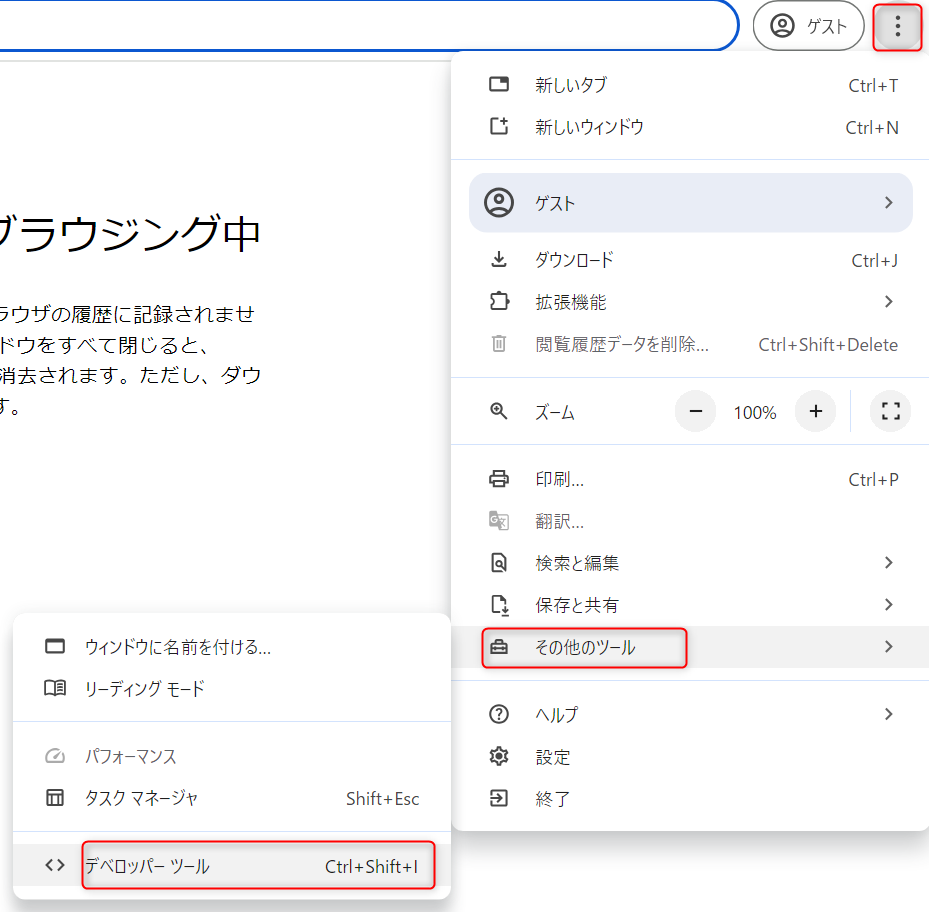
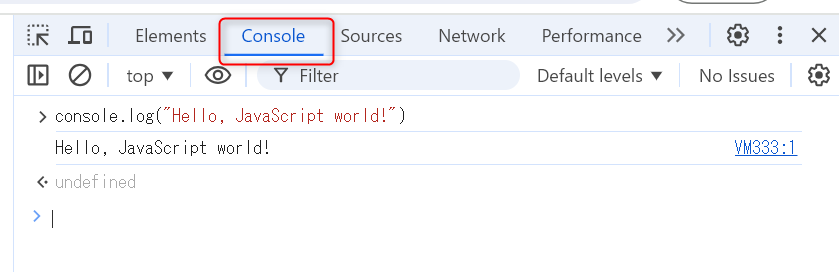
ブラウザの開発者ツールのコンソールで直接実行
ほとんどのウェブブラウザには、JavaScriptコードを直接入力して実行できる開発者ツールが備わっています。例えば、Google Chromeでは「Ctrl+Shift+I」または「F12」を押して開発者ツールを開き、「Console」タブを選択します。ここに次のコードを入力して実行できます。
console.log("Hello, JavaScript world!")

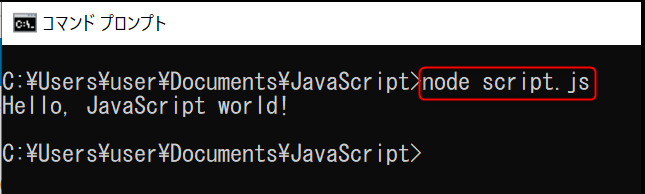
Node.jsを使用してコマンドラインで実行
Node.jsをインストールすることで、JavaScriptをコマンドラインから実行できるようになります。まず、「script.js」というファイルに次のコードを保存します。
console.log("Hello, JavaScript world!")次に、ターミナルで以下のコマンドを使用してファイルを実行します。
node script.jsこのコマンドを入力すると、ターミナルに「Hello, JavaScript world!」と表示されます。

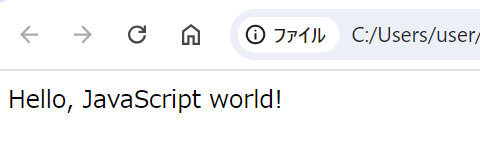
HTMLファイル内に<script>タグで埋め込んでブラウザで実行
JavaScriptコードをHTMLファイルに埋め込みます。例えば、次のような内容でHTMLファイルを作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript Example</title>
</head>
<body>
<script>document.body.innerHTML += 'Hello, JavaScript world!';</script>
</body>
</html>このファイルをブラウザで開くと、コンソールに「Hello, JavaScript world!」と表示されます。

VS Code(Visual Studio Code)を使用した実行方法
Visual Studio Code(VS Code)は、多くのプログラミング言語をサポートする無料のソースコードエディタです。ここでは、VS Codeを使用してPythonとJavaScriptを実行する方法について説明します。
Pythonの実行方法
拡張機能のインストール
VS CodeでPythonを実行するためには、「Python」拡張機能をインストールする必要があります。VS Codeの左側にある拡張機能アイコンをクリックし、「Python」と検索して表示される拡張機能をインストールします。
ファイルを作成してコードを書く
次に、script.pyファイルを作成し、以下のようなコードを書きます。
print("Hello, Python world!")実行
VS Codeの右上にある実行ボタン(▷)をクリックするか、F5キーを押してコードを実行します。または、VS Codeのターミナルを開いて以下のコマンドを入力しても実行できます。
python script.pyJavaScriptの実行方法
Code Runner拡張機能を使用
VS Codeには「Code Runner」という拡張機能もあります。この拡張機能をインストールします。すると、右上の実行ボタン(▷)をクリックするだけでコードを実行できます。
ファイルを作成してコードを書く
次に、script.jsファイルを作成し、以下のようなコードを書きます。
console.log("Hello, JavaScript world!")実行
VS Codeの右上にある実行ボタン(▷)をクリックするか、F5キーを押してコードを実行します。または、VS Codeのターミナルを開いて以下のコマンドを入力しても実行できます。
node script.jsまとめ
PythonとJavaScriptの基本的な実行方法を紹介しました。どちらの言語もシンプルで学びやすく、VS Codeを使用することで効率的に開発を進めることができます。
最初は基本的なコマンドラインやブラウザのコンソールでの実行から始め、徐々にエディタや拡張機能を活用することで、より高度な開発環境を整えていきましょう。
以下のリンクでは、JavaScriptに関する記事をまとめています。各記事をクリックして、詳しい情報をご確認ください。
- React + Vite vs HTML/CSS/JavaScript:開発手法の違いとそれぞれのメリット・デメリット
- JavaScriptのクラスを基礎から学ぶ初心者向けガイド
- Node.jsを最新バージョンにアップグレードする方法(3つ)
- Next.js 使い方
- Viteではじめるフロントエンド開発:ビルドからデプロイまで解説
- TypeScript入門ガイド:基本から実践まで型安全な開発の始め方
- jQuery入門:初心者のための基本的な使い方と実践テクニック
- Reactの基礎から環境構築まで:初心者向け完全ガイド
- JavaScriptで実現する15の実用的なコード例:結果付き完全版
- HTMLとJavaScriptの融合:効率的な読み込みと呼び出しテクニック
- Python、JavaScriptを実行する基本的な方法
- Node.jsのインストール方法から簡単な使用例まで
以下のリンクでは、Pythonに関する記事をまとめています。各記事をクリックして、詳しい情報をご確認ください。



