はじめに
WordPressでウェブサイトをカスタマイズする際、CSSの適用方法として「子テーマのCSS」と「追加CSS」の2つの選択肢があります。
この記事では、両者の違いや特徴、そして各メリット・デメリットを詳しく説明します。
子テーマCSSとは
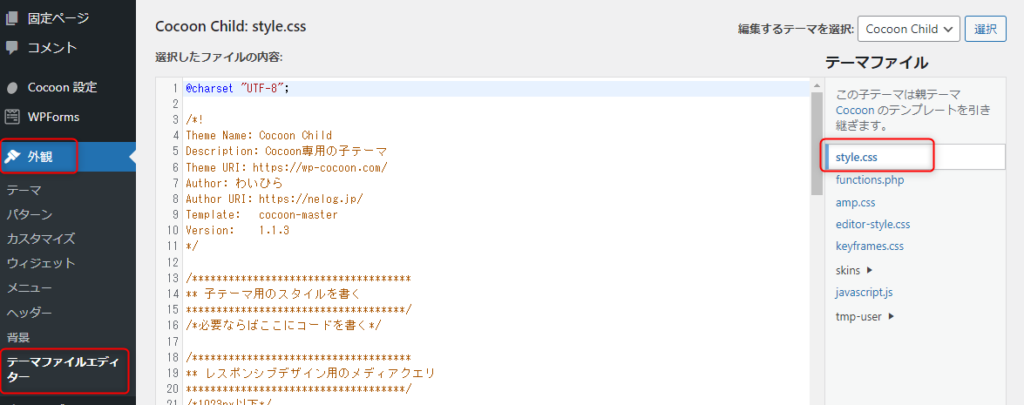
子テーマCSSとは、親テーマを基にして作成された子テーマ内にCSSファイルを追加し、スタイルを適用する方法です。子テーマは親テーマの機能を継承しつつ、独自のカスタマイズを加えることができる仕組みです。

メリット
柔軟性: 子テーマでは、CSSだけでなくPHPファイルも追加・編集できるため、高度なカスタマイズが可能です。
管理のしやすさ: CSSファイルを別途管理できるため、大規模なプロジェクトや複数の開発者が関わる場合に便利です。
バージョン管理: Git等のバージョン管理システムと連携しやすく、変更履歴の追跡が容易です。
パフォーマンス: 子テーマのCSSファイルは一度読み込まれるだけなので、ページ読み込み時のパフォーマンスが向上します。
デメリット
親テーマとの依存関係: 親テーマの大幅な変更があった場合、子テーマの修正が必要になることがあります。
追加CSSとは
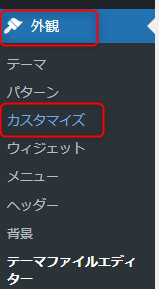
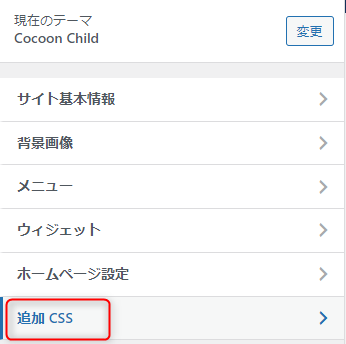
追加CSSは、WordPressの管理画面から直接CSSコードを追加できる機能です。テーマのカスタマイズの「追加CSS」セクションを使用して、即座にスタイルの変更を反映できます。

⇩

メリット
- 簡便性: 技術的な知識が少なくても、簡単にスタイルの変更ができます。
- 即時反映: 変更がリアルタイムでプレビューできるため、調整が容易です。
- テーマ非依存: テーマを変更しても、追加CSSの内容は保持されます。
- バックアップの容易さ: WordPressの標準機能でバックアップが取れるため、データの保護が容易です。
デメリット
- 管理の難しさ: コードが長くなると、管理画面上での編集が煩雑になります。
- 制限された機能: CSSの追加のみに限定されるため、高度なカスタマイズには不向きです。
- パフォーマンスへの影響: ページごとに追加CSSが読み込まれるため、大量のコードがある場合はパフォーマンスに影響を与える可能性があります。
- バージョン管理の難しさ: 変更履歴の追跡や複数の開発者での共同作業が難しくなります。
CSSで見出しをカスタマイズした場合、子テーマのCSSに記述すると編集画面にも反映されます。
まとめ
WordPressでのCSS適用方法として、子テーマCSSと追加CSSの方法があり、それぞれ特徴があることがわかりました。
小規模なブログや個人サイトなら追加CSSで十分かもしれません。しかし、ビジネスサイトや成長を見込むプロジェクトでは、子テーマCSSの採用を検討する価値があります。
どちらの方法を選んでも、魅力的なWordPressサイトを構築・維持することができるでしょう。
以下のリンクでは、WordPressに関する記事をまとめています。各記事をクリックして、詳しい情報をご確認ください。
- Dockerを使ったWordPressローカル開発環境の構築方法
- 【初心者向け】WordPressのカスタマイズガイド:基本構造や簡単なデザイン変更
- WordPressでのブログ投稿方法と見やすい記事の書き方
- SEOに強い見出しの付け方とは?適切な使い方とキーワード配置のポイント
- ブログのSEO対策を成功させるための基本と実践方法
- WordPressでブログを収益化する方法と成功のコツ
- おすすめのWordPress有料テーマ選定一覧
- WordPressの導入費用と年間運用コストを詳しく解説
- PHPとWordPress – ウェブ開発の強力なコンビネーション
- WordPressが利用可能なおすすめレンタルサーバー
- WordPressで独自ドメインを使用したウェブサイト開設ガイド
- WordPressの子テーマCSSと追加CSS:選び方とその影響
- WordPressをローカル環境で構築: 初心者のための段階的ガイド
- WordPressでカスタムリンクを新規タブで開く設定方法
- 【WordPress】新規記事の書き方・投稿方法
- ウェブサイトのURL変更時に必須!リダイレクト設定の徹底解説
- WordPressのサイト(URL)を変更する簡単な方法【手順】
- WordPress ダウンロード及びインストール【初心者にも簡単】