はじめに
WordPressは、全世界で人気のあるコンテンツ管理システム(CMS)です。ブログやウェブサイトの作成に適していますが、本番環境にデプロイする前に、ローカル環境で開発とテストを行う場合があります。
この記事では、WordPressをローカルマシンで構築する方法を、初心者にもわかりやすく解説します。
ローカル環境構築の利点
WordPressをローカルで構築することには、多くのメリットがあります。まず、インターネット接続なしで作業できるため、場所を選ばず開発が可能です。
また、本番環境に影響を与えることなく、新しいテーマやプラグインを自由にテストできます。さらに、開発速度が向上し、コストも抑えられるというメリットもあります。
ローカル環境では、WordPressの基本的な仕組みを理解しやすく、トラブル解決のスキルも高まります。セキュリティリスクを最小限に抑えながら、様々な実験が可能になるのも大きな利点です。
必要なツールとソフトウェア
WordPressをローカルで動作させるには、いくつかの要素が必要です。主な構成要素は以下の通りです:
- ウェブサーバー(Apache or Nginx)
- データベース(MySQL or MariaDB)
- PHP
これらを個別にインストールして設定することも可能ですが、初心者の方には少し複雑かもしれません。そこで、これらをまとめてインストールできる「ローカル開発環境ツール」の使用をおすすめします。代表的なものとして以下があります:
- XAMPP
- MAMP
- Local by Flywheel
今回は、使いやすさを考慮して、「Local by Flywheel」を使用した方法を紹介します。
WordPressのローカル環境構築手順
Local by Flywheelのダウンロードとインストール
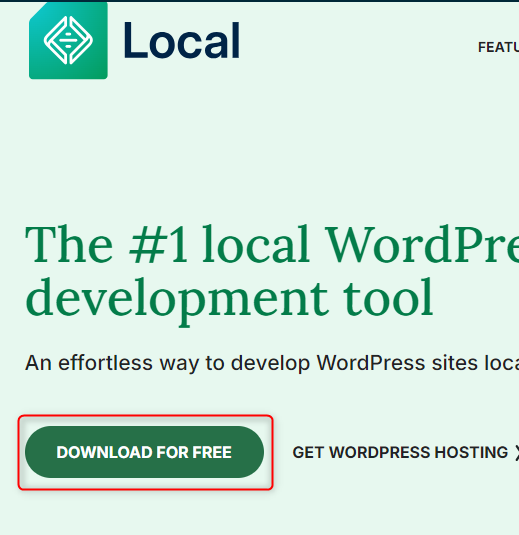
- 公式サイトからソフトウェアをダウンロードし、インストールします。
- インストール完了後、アプリケーションを起動します。

ダウンロード及びインストール
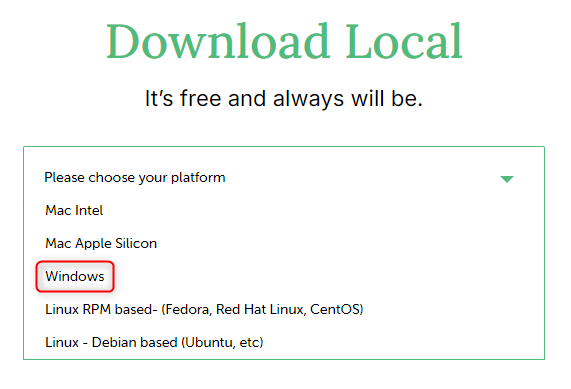
この例では,Windows版をダウンロードしますが、各自のOSに合わせてダウンロードしてください。

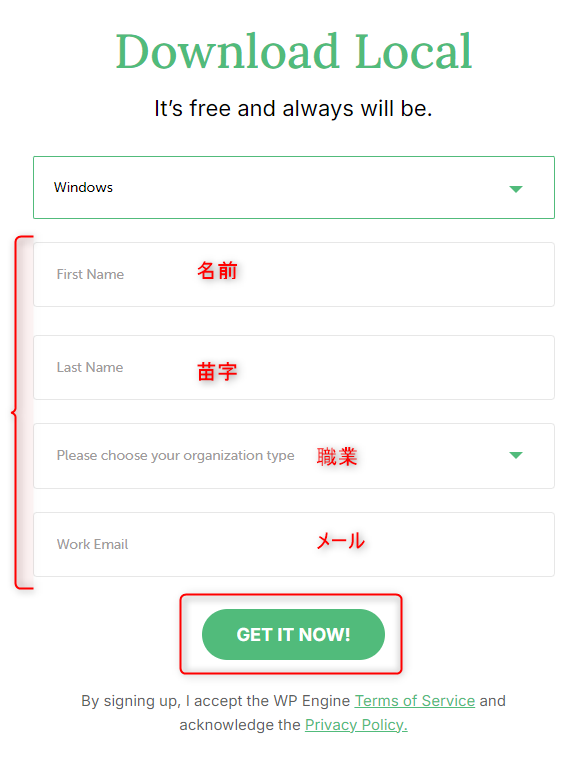
適当に記載して「GET IT NOW!」ボタンをクリックして、インストールファイルをダウンロードして、インストールを進めます。



新しいローカルサイトの作成
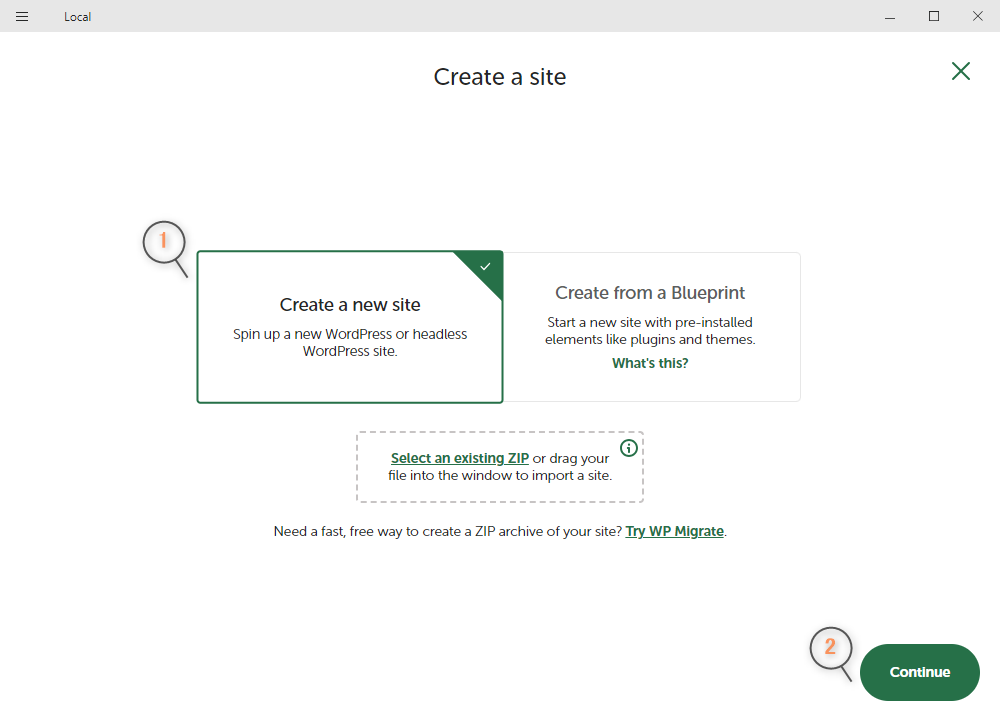
「Create a new site」ボタンをクリックして、新しいサイトの作成へ進めます。

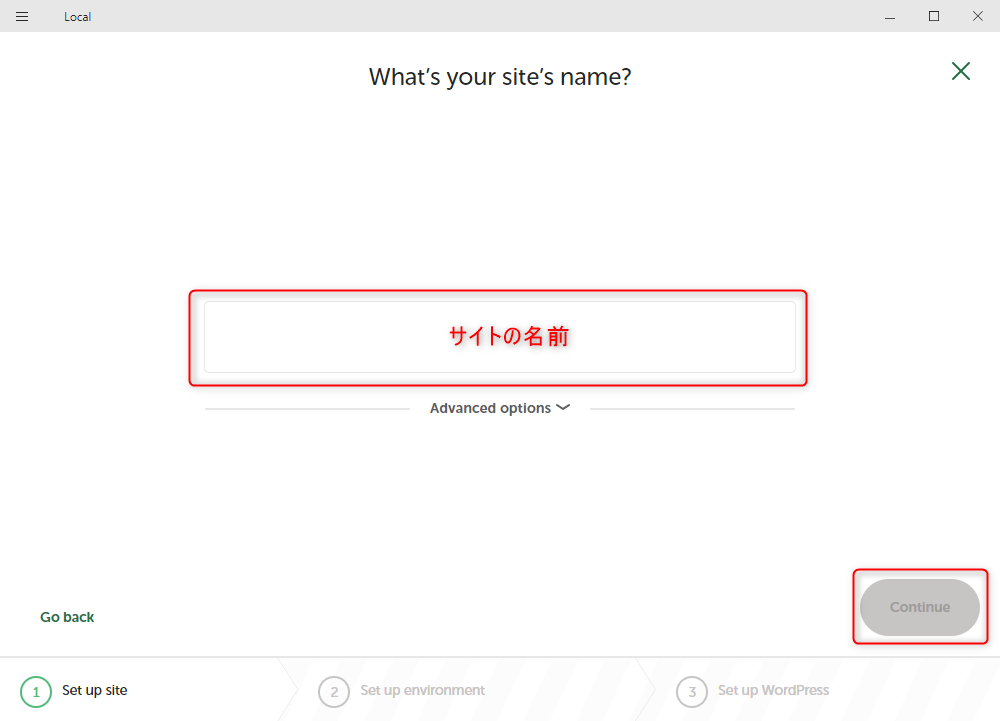
サイト名を入力します

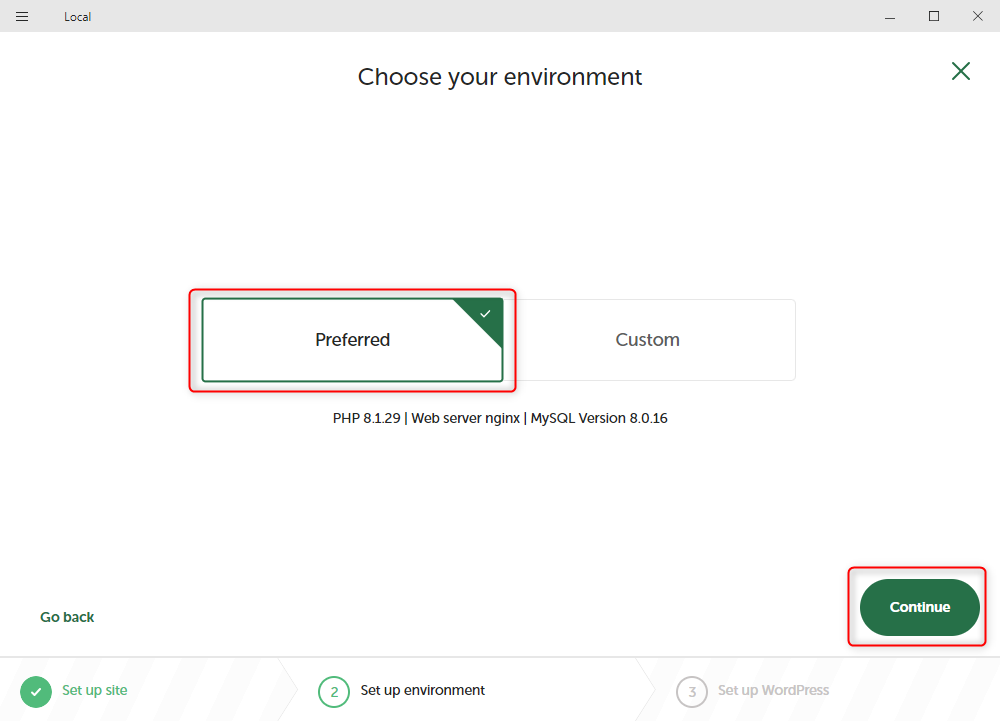
「Preferred」オプションを選択します。「Custom」を選択して、PHP・MySQL・Webサーバーのバージョンをニーズに合わせて選択できますが、現段階では、推奨設定を使用します。

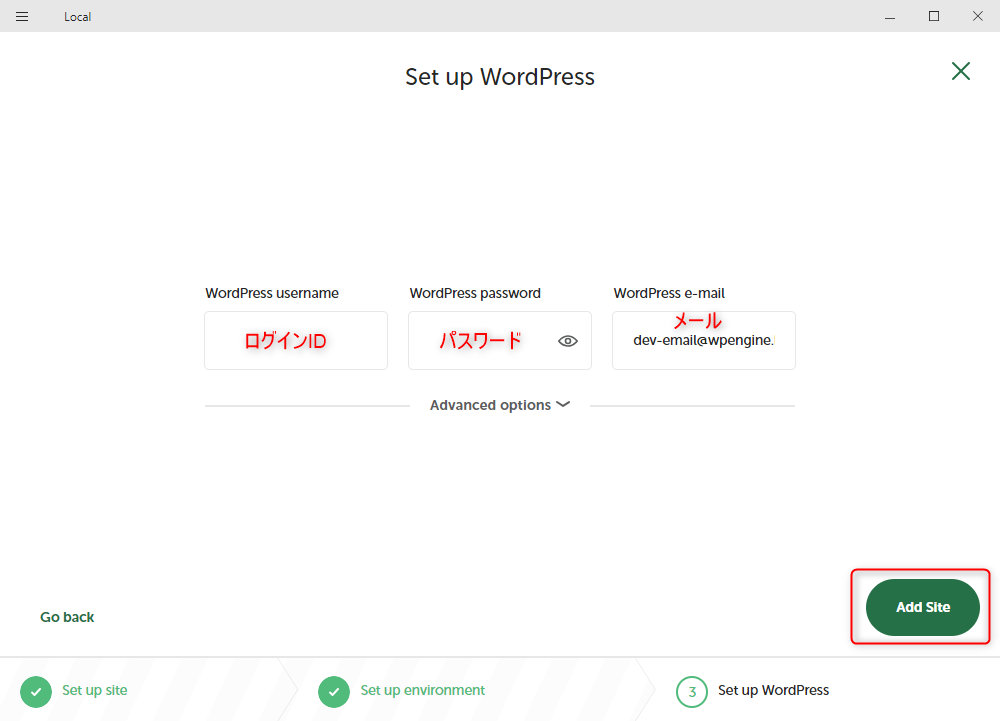
管理者アカウントの詳細を入力します。
- ユーザー名(ログインID)
- パスワード
- メールアドレス
「Add Site」をクリックして、サイトの作成を完了させます。

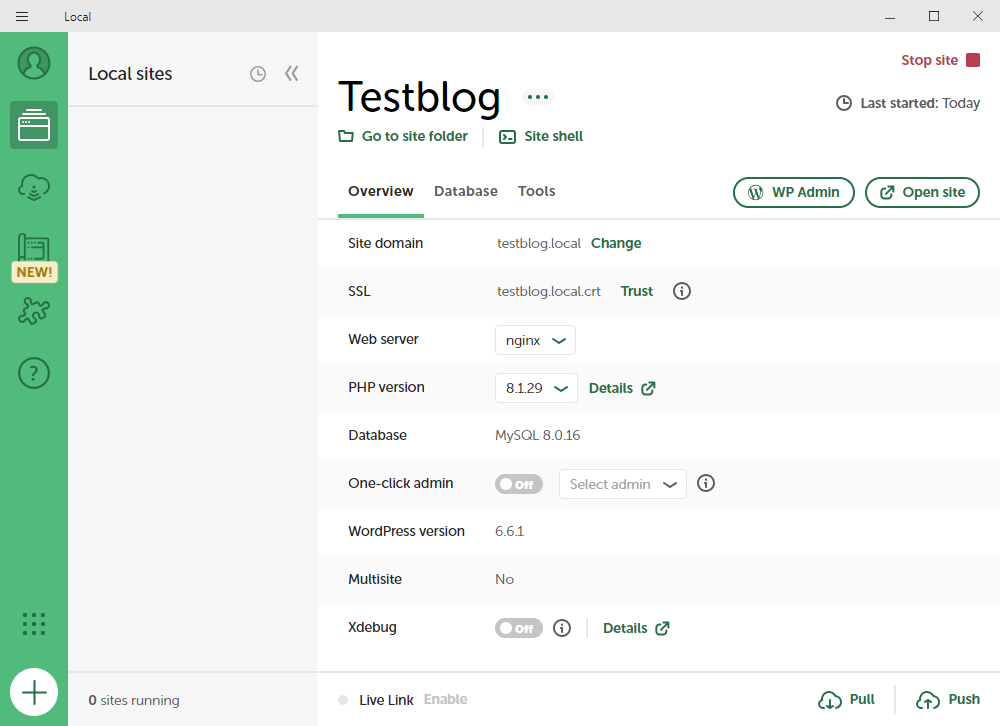
WordPressブログのサイトが作成されました。↓

サイト作成が完了したら、「Open site」ボタンをクリックしてブラウザでサイトを開きます。

ローカルサイトへのアクセス
ブラウザで開いたWordPressサイト↓

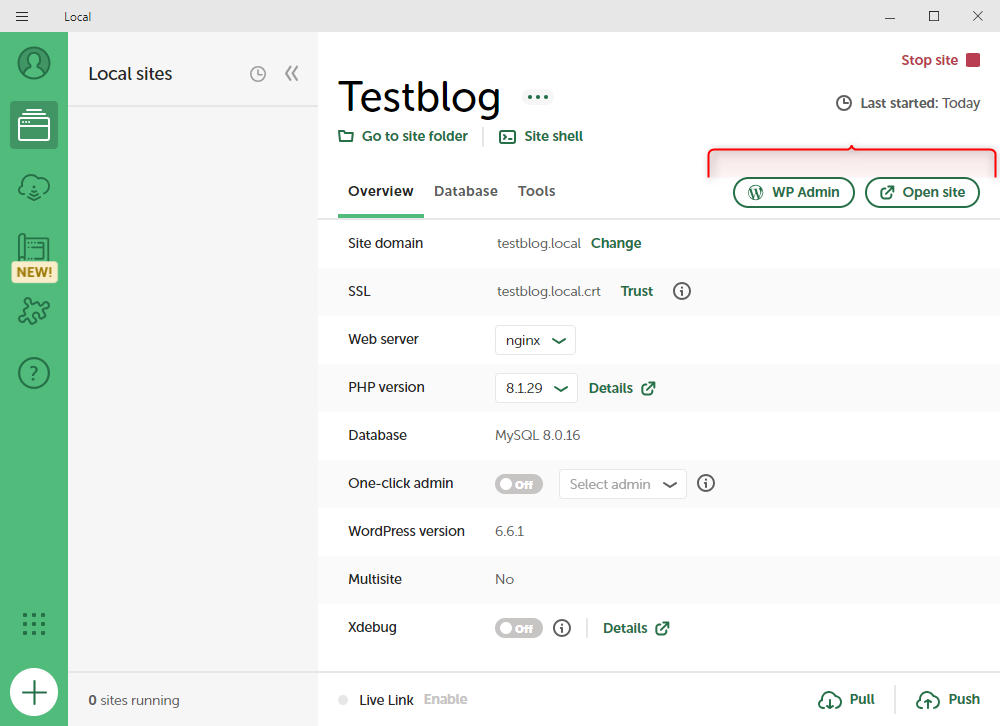
WordPress管理画面へのアクセス
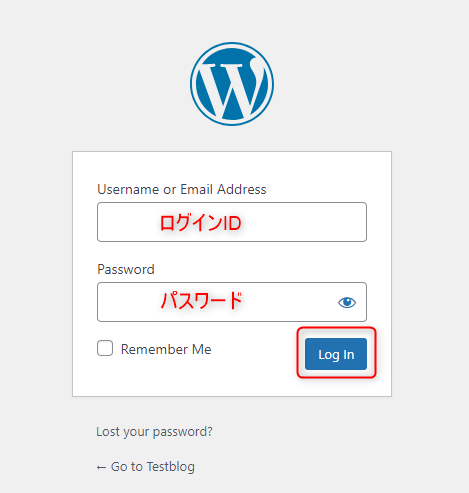
上図の「WP Admin」ボタンで管理画面にアクセスできます。
設定した「ユーザー名(ログインID)」と「パスワード」を入力。

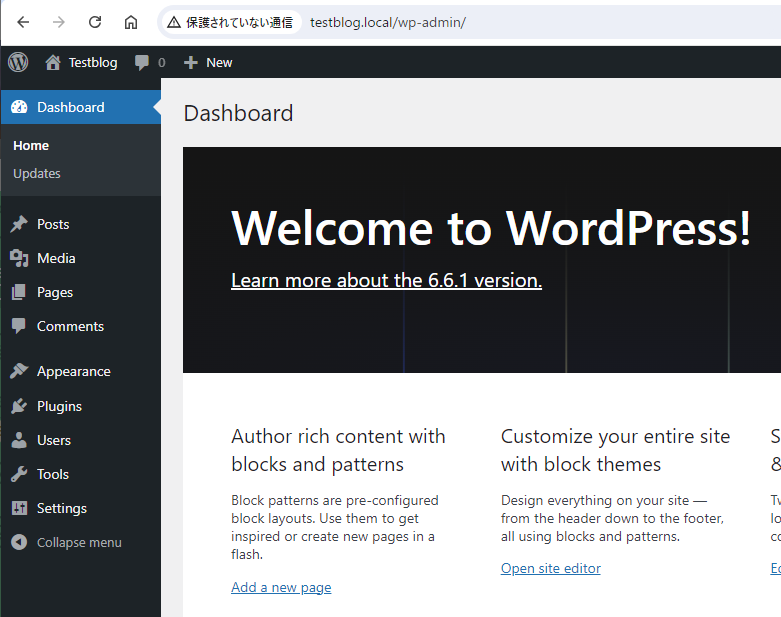
WordPress管理画面↓

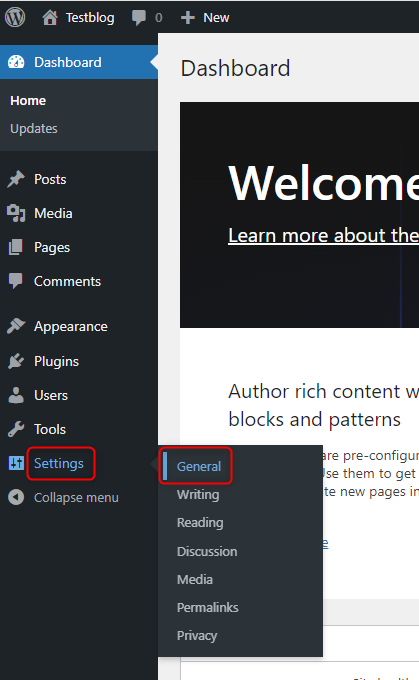
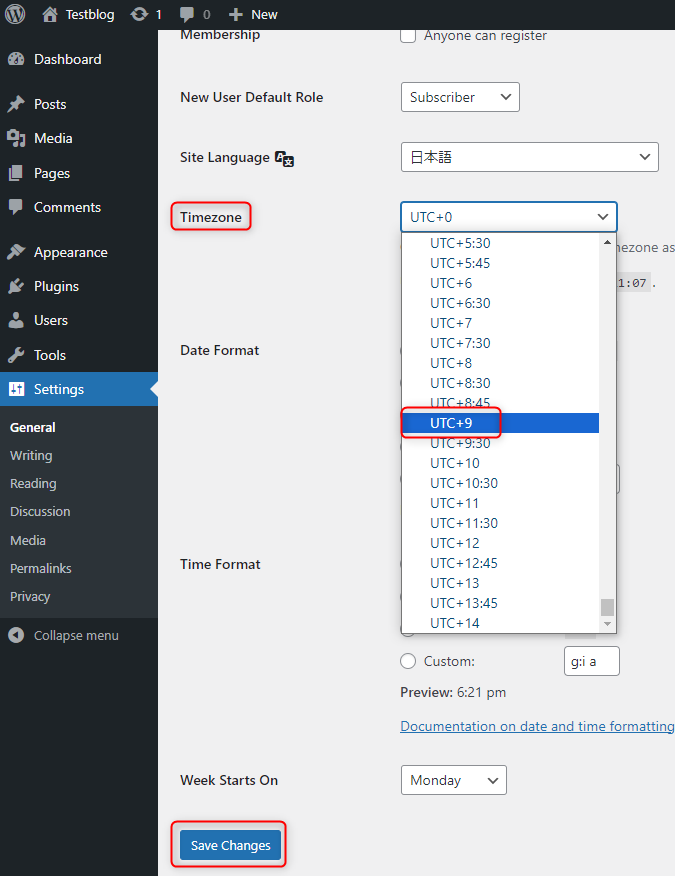
「Settings」→「General」順でクリック。

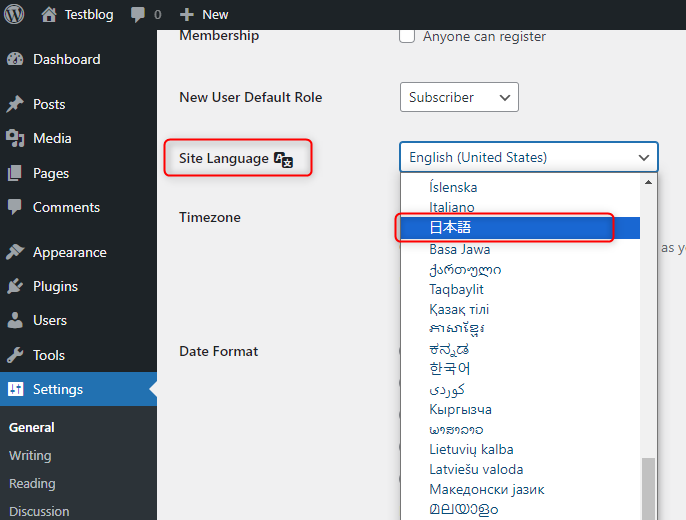
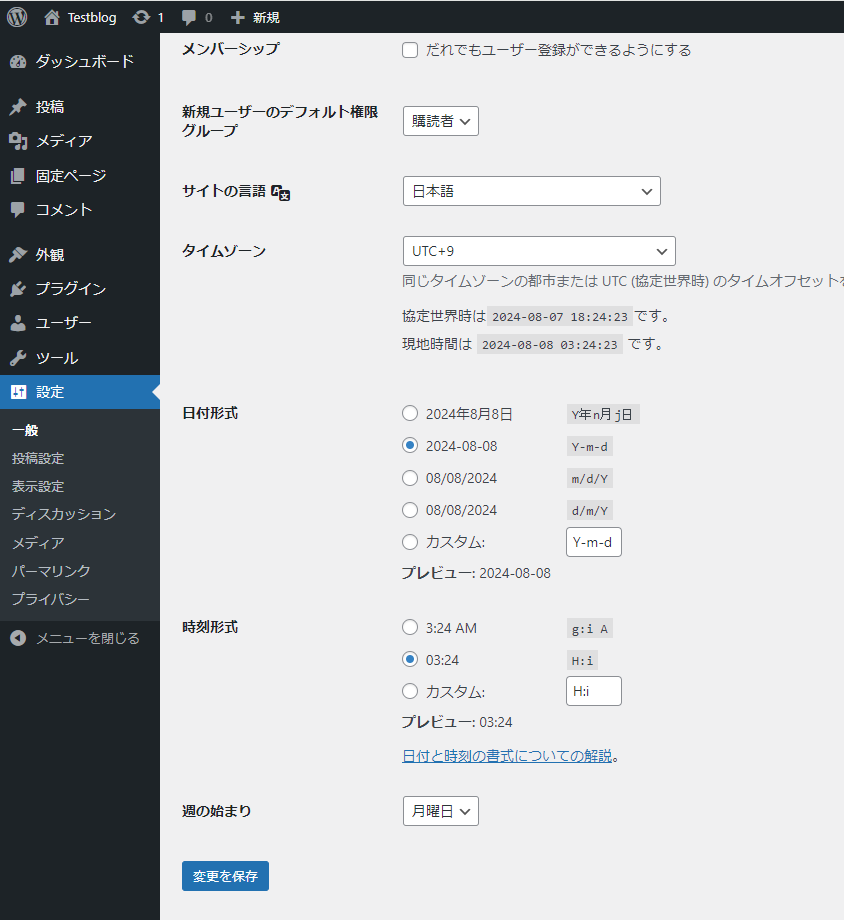
「日本語」を選択

「UTC+9」を選択して「Save Changes」ボタンをクリック

日本語に変わりました。

以上、WordPressをローカル環境で構築する方法です。
以下の内容については、別の記事で詳しく説明します。
テーマとプラグインのインストール
- 管理画面から好みのテーマをインストールし、有効化します。
- 必要なプラグインをインストールし、設定します。
コンテンツの作成とカスタマイズ
- ページやポストを作成し、サイトの基本構造を組み立てます。
- ウィジェットやメニューを設定し、サイトの外観をカスタマイズします。
ローカル環境でのテストと調整
- ブラウザやデバイスでサイトの表示を確認します。
まとめ
Local by Flywheelなどのツールを使えば、技術的な知識が少なくても、WordPressを簡単にローカル環境を整えられます。この環境で十分にテストと調整を行うことで、本番環境へのデプロイ時のリスクを大幅に減らすことができます。
ローカル開発環境は、WordPressの学習やウェブ開発スキルの向上にも役立ちます。失敗を恐れず、様々な設定や機能を試してみましょう。
以下のリンクでは、WordPressに関する記事をまとめています。各記事をクリックして、詳しい情報をご確認ください。
- 無料 vs 有料WordPressテーマ徹底比較!あなたのサイトに最適なのは?
- WordPress初期設定の完全ガイド|初心者でも安心のチェックリスト
- WordPressインストール方法の完全ガイド!初心者から上級者まで対応
- WordPress始め方ガイド|10分で始める初心者向け解説
- WordPress(ワードプレス)の予約投稿を使いこなそう|メリット・設定方法・失敗時の対処法を解説
- Dockerを使ったWordPressローカル開発環境の構築方法
- 【初心者向け】WordPressのカスタマイズガイド:基本構造や簡単なデザイン変更
- WordPressでのブログ投稿方法と見やすい記事の書き方
- SEOに強い見出しの付け方とは?適切な使い方とキーワード配置のポイント
- ブログのSEO対策を成功させるための基本と実践方法
- WordPressでブログを収益化する方法と成功のコツ
- おすすめのWordPress有料テーマ選定一覧
- WordPressの導入費用と年間運用コストを詳しく解説
- PHPとWordPress – ウェブ開発の強力なコンビネーション
- WordPressが利用可能なおすすめレンタルサーバー
- WordPressで独自ドメインを使用したウェブサイト開設ガイド
- WordPressの子テーマCSSと追加CSS:選び方とその影響
- WordPressをローカル環境で構築: 初心者のための段階的ガイド
- WordPressでカスタムリンクを新規タブで開く設定方法
- 【WordPress】新規記事の書き方・投稿方法
- ウェブサイトのURL変更時に必須!リダイレクト設定の徹底解説
- WordPressのサイト(URL)を変更する簡単な方法【手順】
- WordPress ダウンロード及びインストール【初心者にも簡単】




