Web開発においてローカル環境の構築は重要なステップです。
特にWordPressの開発を行う場合、本番環境に影響を与えずに試行錯誤を行うことが可能になります。
本記事では、Dockerを使用してWordPressのローカル開発環境を構築する方法を詳しく解説します。
Dockerとは?
Dockerは、アプリケーションの実行環境をコンテナ化するツールです。
通常の仮想マシンより軽量で、複数の環境を簡単に管理・共有することができます。
Dockerを利用することで、異なるOS間でも統一された環境を手軽に構築できるため、開発の効率が向上します。
環境構築の手順
WordPressのローカル環境をDockerで構築するための手順は、以下の6ステップに分かれます。
Docker Desktopをインストールする
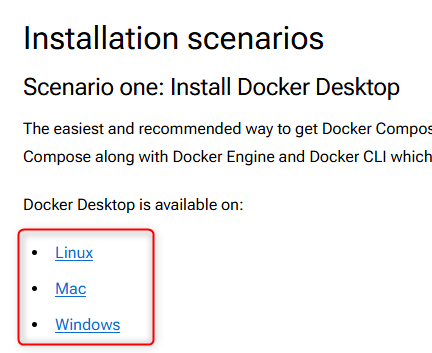
最初に、Docker Desktopをインストールします。使用しているOSに適したインストーラを以下の公式サイトからダウンロードしてインストールします。
公式ダウンロードページ:Docker Docs

Docker Desktopを起動する
Dockerのインストールが完了したら、アプリケーションを起動します。
初回起動時にはログインを求められる場合がありますが、Docker Hubのアカウントを作成しログインしてください。
作業フォルダを作成する
WordPress環境を構築するための設定ファイルを作成するフォルダ(ディレクトリ)を準備します。
以下の手順に沿って作成してください。
- 適当なフォルダを作成します(例:
docker_wordpress)。 - このフォルダ内に、設定ファイルを保存するサブフォルダも用意します。
フォルダの作成場所は自由ですが、管理しやすい場所を選んでください。
docker-compose.yml ファイルを作成する
作成したフォルダ内に docker-compose.yml という名前のファイルを作成します。
このファイルには、WordPressおよび関連サービスの設定を記述します。
作成した docker-compose.yml に、以下のコードを記述します。
name: my_project_wordpress
version: '3.8'
services:
# MySQLデータベース
db:
image: mysql:5.7
container_name: wordpress_db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: password
volumes:
- db_data:/var/lib/mysql
# WordPressアプリケーション
wordpress:
image: wordpress:latest
container_name: wordpress_app
restart: always
ports:
- "8080:80"
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: password
WORDPRESS_DB_NAME: wordpress
volumes:
- wordpress_data:/var/www/html
depends_on:
- db
# phpMyadmin
phpmyadmin:
image: phpmyadmin/phpmyadmin:latest
container_name: wordpress_phpadmin
restart: always
depends_on:
- db
ports:
- 8081:80
# データ永続化用のボリューム
volumes:
db_data:
wordpress_data:ここで設定している内容は以下の通りです。
- MySQL:WordPressのデータベースに使用
- WordPress:最新のWordPressコンテナを起動
- phpMyAdmin:データベース管理ツールとしてMySQLのユーザインターフェースを提供
- ボリューム設定:データが消えないように永続化
Dockerコンテナを起動する
ターミナルやコマンドプロンプトを開き、作成した docker-compose.yml があるディレクトリに移動します。以下のコマンドを実行して環境を構築します。
docker-compose up -d-dオプションは、コンテナをバックグラウンドで実行するためのものです。- 初回実行時は、WordPressとMySQLのイメージがダウンロードされます。
環境の確認
すべてのコンテナが正常に起動しているかどうかを確認するには、以下のURLにアクセスしてください。
WordPressの管理画面
http://localhost:8080ブラウザでWordPressのセットアップ画面が表示されれば、環境構築は成功です。
WordPressのセットアップ
- ブラウザで
http://localhost:8080にアクセスします。 - WordPressの初期設定画面が表示されるので、以下の情報を入力します。
- サイトのタイトル
- ユーザー名
- パスワード
- メールアドレス
- 「WordPressをインストール」をクリックしてセットアップを完了します。
phpMyAdmin
http://localhost:8081ここまで来れば、Dockerを使ったWordPress環境の構築は完了です!
データの永続化
docker-compose.yml で定義した volumes により、データベースのデータとWordPressのファイルはホストマシンに永続化されます。
ボリュームの場所は、以下のコマンドで確認できます。
docker volume lsカスタマイズ
テーマやプラグインの追加:
WordPressの管理画面からテーマやプラグインを追加できます。
設定ファイルの編集:wordpress_data ボリューム内の wp-config.php を直接編集することも可能です。
コンテナの管理
コマンド
コンテナの停止
docker-compose stopコンテナの再起動
docker-compose restartログの確認
docker-compose logs -fコンテナの削除
docker-compose downコンテナの状態確認
docker-compose psQuestion
docker-compose down と docker-compose stopとどう違う?
Answer
docker-compose down と docker-compose stop は似たような動作をするように見えますが、実際には異なる挙動をします。
以下に詳しく説明します。
docker-compose stop
- 動作: 実行中のコンテナを停止しますが、コンテナやネットワーク、ボリュームは削除しません。
- 影響:
- コンテナは停止状態になりますが、コンテナ自体は残ります。
- データは保持されます(ボリュームやネットワーク設定もそのまま)。
- 再起動:
docker-compose startまたはdocker-compose up -dで再開できます。 - 使用例: docker-compose stop
- コンテナを一時的に停止したい場合に使用します。
docker-compose down
- 動作: コンテナを停止し、さらにコンテナ、ネットワーク、ボリューム(オプション)を削除します。
- 影響:
- コンテナが完全に削除されます。
- ネットワークも削除されます。
- ボリュームはデフォルトでは削除されませんが、
--volumesオプションを付けるとボリュームも削除されます。
- 再起動:
docker-compose up -dで再度コンテナを作成する必要があります。 - 使用例: docker-compose down
- コンテナを完全に削除したい場合に使用します。
- ボリュームも含めてすべて削除したい場合は、docker-compose down –volumes
| コマンド | コンテナの状態 | ネットワーク | ボリューム | 再起動方法 |
|---|---|---|---|---|
docker-compose stop | 停止 | 保持 | 保持 | docker-compose start または docker-compose up -d |
docker-compose down | 削除 | 削除 | 保持(オプションで削除可) | docker-compose up -d で再作成 |
補足
- ボリュームの扱い:
docker-compose downでは、デフォルトではボリュームは削除されません。ボリュームも含めて完全にクリーンアップしたい場合は、--volumesオプションを追加します。
docker-compose down –volumes- ボリュームを削除すると、データベースのデータなどが失われるため、注意が必要です。
docker-compose up -d:- コンテナを新しく作成または再作成する場合に使用します。
- 設定ファイル(
docker-compose.yml)に変更がある場合や、コンテナを再作成したい場合に適しています。
Dockerコンテナ内のファイルやディレクトリを確認する方法
Dockerコンテナ内のファイルやディレクトリを確認するには、docker exec コマンドを使用してコンテナ内でシェルを実行し、ファイルシステムを探索します。
以下に、具体的な手順を説明します。
コンテナ内でシェルを実行する
WordPressコンテナ(例: wordpress_app)内でシェルを実行するには、以下のコマンドを実行します。
docker exec -it wordpress_app /bin/bash-it: インタラクティブモードでシェルを実行します。wordpress_app: コンテナの名前(またはID)。/bin/bash: シェルの種類(Bash)。
もしコンテナにBashがインストールされていない場合、代わりに /bin/sh を使用します。
docker exec -it wordpress_app /bin/shディレクトリやファイルを確認する
シェルが起動したら、Linuxの標準コマンド(ls, cd, cat など)を使用して、ファイルやディレクトリを確認できます。
例: /var/www/html ディレクトリの内容を確認
◎ディレクトリに移動
cd /var/www/html◎ディレクトリ内のファイルやサブディレクトリを一覧表示
lsこれで、/var/www/html 以下のファイルやディレクトリが表示されます。
◎特定のファイルの内容を確認
例えば、wp-config.php の内容を確認するには、以下のコマンドを実行します。
cat wp-config.phpコンテナ内のシェルを終了する
シェルを終了するには、exit コマンドを実行します。
exitワンライナーでディレクトリやファイルを確認する
シェルを起動せずに、直接コマンドを実行してディレクトリやファイルを確認することもできます。
例: /var/www/html ディレクトリの内容を確認
docker exec wordpress_app ls /var/www/html例: 特定のファイルの内容を確認
docker exec wordpress_app cat /var/www/html/wp-config.phpGUIツールを使用する(オプション)
Dockerコンテナ内のファイルをGUIで確認したい場合は、以下の方法があります。
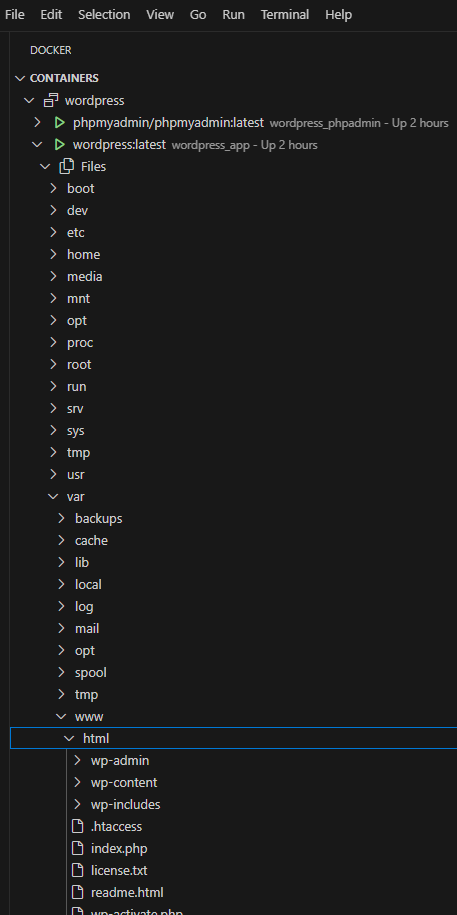
VS CodeのDev Containers拡張機能を使用
VS Codeを開き、Dev Containers 拡張機能をインストールします。
実行中のコンテナ(例: wordpress_app)を選択します。
VS Codeのエクスプローラーで、コンテナ内のファイルシステムを確認できます。

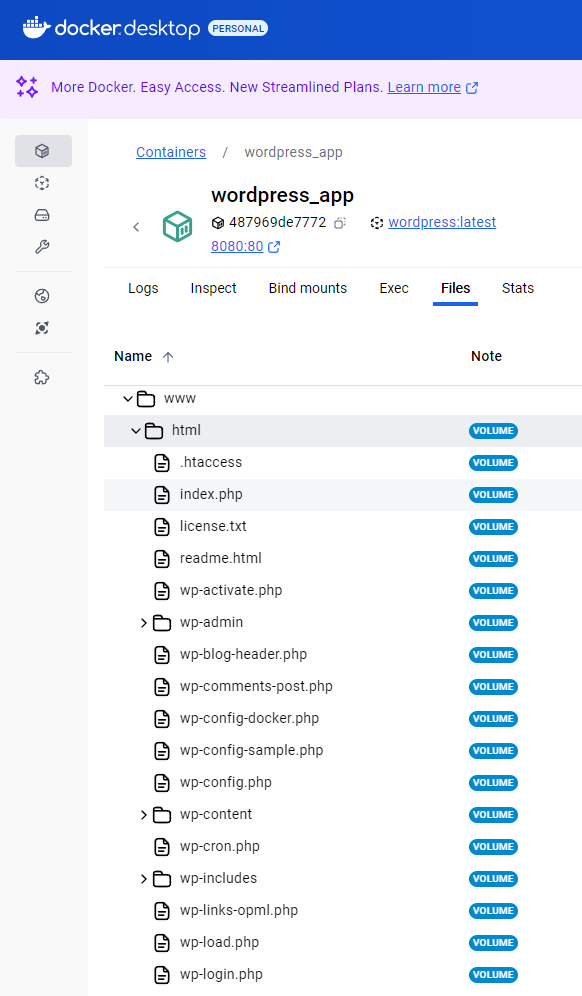
dockerdesktopアプリから確認

まとめ
- シェルを起動して確認: docker exec -it wordpress_app /bin/bash
- ワンライナーで確認: docker exec wordpress_app ls -l /var/www/html
- GUIツールを使用: VS Codeの
Dev Containers
これで、Dockerコンテナ内のファイルやディレクトリを簡単に確認できるようになります。
データのエクスポート
Dockerで作成したWordPressのデータをローカルパソコンに持ってくるには、docker cp コマンドを使用します。
このコマンドは、コンテナ内のファイルやディレクトリをローカルにコピーするためのものです。
以下に具体的な手順を説明します。
docker cp コマンドの基本構文
docker cp <コンテナ名>:<コンテナ内のパス> <ローカルのパス><コンテナ名>: ファイルをコピーしたいコンテナの名前またはID。<コンテナ内のパス>: コンテナ内のファイルまたはディレクトリのパス。<ローカルのパス>: ファイルをコピーするローカルのパス。
特定のファイルをコピーする手順
例: WordPressコンテナから wp-config.php をローカルにコピー
- コンテナ名を確認
- コマンド docker psで実行中のコンテナを確認します。
- 例:
wordpress_appという名前のコンテナがあるとします。
- ファイルをローカルにコピー
- 以下のコマンドを実行して、コンテナ内の
/var/www/html/wp-config.phpをローカルのカレントディレクトリにコピーします。
docker cp wordpress_app:/var/www/html/wp-config.php ./wp-config.php - これで、カレントディレクトリに
wp-config.phpがコピーされます。
- 以下のコマンドを実行して、コンテナ内の
- ファイルを確認
- ローカルのカレントディレクトリに
wp-config.phpが存在することを確認します。
- ローカルのカレントディレクトリに
特定のディレクトリをコピーする手順
例: WordPressコンテナから wp-content/uploads ディレクトリをローカルにコピー
- コンテナ名を確認
- コマンド docker psで実行中のコンテナを確認します。
- 例:
wordpress_appという名前のコンテナがあるとします。
- ディレクトリをローカルにコピー
- 以下のコマンドを実行して、コンテナ内の
/var/www/html/wp-content/uploadsディレクトリをローカルの./wp-uploadsディレクトリにコピーします。
docker cp wordpress_app:/var/www/html/wp-content/uploads ./wp-uploads - これで、カレントディレクトリに
wp-uploadsディレクトリが作成され、その中にファイルがコピーされます。
- 以下のコマンドを実行して、コンテナ内の
- ディレクトリを確認
- ローカルの
wp-uploadsディレクトリを確認し、ファイルが正しくコピーされていることを確認します。
- ローカルの
ローカルからコンテナにファイルをコピーする場合
逆に、ローカルのファイルをコンテナ内にコピーする場合も docker cp コマンドを使用できます。
構文は以下のとおりです。
docker cp <ローカルのパス> <コンテナ名>:<コンテナ内のパス>例: ローカルの wp-config.php をコンテナにコピー
docker cp ./wp-config.php wordpress_app:/var/www/html/wp-config.php注意点
- ファイルの所有者と権限:
docker cpでコピーしたファイルの所有者や権限は、コンテナ内の設定に依存します。必要に応じてローカルで調整してください。
- 実行中のコンテナ:
docker cpは実行中のコンテナに対して使用できます。コンテナが停止している場合は、まずコンテナを起動してください。
6. まとめ
docker cpコマンドを使用して、コンテナ内の特定のファイルやディレクトリをローカルにコピーできます。- 例:
- 単一ファイル:
docker cp wordpress_app:/var/www/html/wp-config.php ./wp-config.php - ディレクトリ:
docker cp wordpress_app:/var/www/html/wp-content/uploads ./wp-uploads
- 単一ファイル:
これで、Dockerコンテナ内の必要なファイルを簡単にローカルに持ってくることができます。
まとめ
本記事では、Dockerを用いてWordPressのローカル環境を手軽に構築する方法を紹介しました。
Dockerを活用することで、OSや環境の違いに関係なく統一した開発環境を整えることができます。
また、複数のプロジェクトで同じ環境を簡単に再現できるため、チーム開発にも適しています。
WordPressだけでなく、他のCMSや開発ツールにも応用できるため、ぜひDockerを活用しながら効率的な開発環境を整えてみてください。
以下のリンクでは、WordPressに関する記事をまとめています。各記事をクリックして、詳しい情報をご確認ください。
- 無料 vs 有料WordPressテーマ徹底比較!あなたのサイトに最適なのは?
- WordPress初期設定の完全ガイド|初心者でも安心のチェックリスト
- WordPressインストール方法の完全ガイド!初心者から上級者まで対応
- WordPress始め方ガイド|10分で始める初心者向け解説
- WordPress(ワードプレス)の予約投稿を使いこなそう|メリット・設定方法・失敗時の対処法を解説
- Dockerを使ったWordPressローカル開発環境の構築方法
- 【初心者向け】WordPressのカスタマイズガイド:基本構造や簡単なデザイン変更
- WordPressでのブログ投稿方法と見やすい記事の書き方
- SEOに強い見出しの付け方とは?適切な使い方とキーワード配置のポイント
- ブログのSEO対策を成功させるための基本と実践方法
- WordPressでブログを収益化する方法と成功のコツ
- おすすめのWordPress有料テーマ選定一覧
- WordPressの導入費用と年間運用コストを詳しく解説
- PHPとWordPress – ウェブ開発の強力なコンビネーション
- WordPressが利用可能なおすすめレンタルサーバー
- WordPressで独自ドメインを使用したウェブサイト開設ガイド
- WordPressの子テーマCSSと追加CSS:選び方とその影響
- WordPressをローカル環境で構築: 初心者のための段階的ガイド
- WordPressでカスタムリンクを新規タブで開く設定方法
- 【WordPress】新規記事の書き方・投稿方法
- ウェブサイトのURL変更時に必須!リダイレクト設定の徹底解説
- WordPressのサイト(URL)を変更する簡単な方法【手順】
- WordPress ダウンロード及びインストール【初心者にも簡単】



